活用Axure Dynamic Panel讓Wireframe動起來

在網站規劃過程中,必定會需要與團隊或是客戶溝通製作細節,除了盡可能運用文字詳細描述外,也可使用原型設計工具添加動態,輔助溝通與理解。
在使用 Axure 繪製Wireframe 時,可以選擇以 Dynamic Panel 表現不同使用情境下網站內容的變化,像是切換頁籤 (tab)、顯示彈出視窗 (pop-up)、顯示/隱藏網頁元素等 。
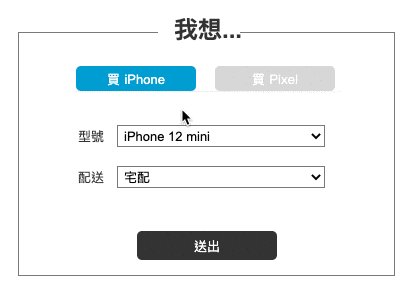
今天,讓我們以切換按鈕舉例,簡介如何活用 Dynamic Panel 讓 Wireframe 動起來。

(Demo: https://4wwfpk.axshare.com)
步驟
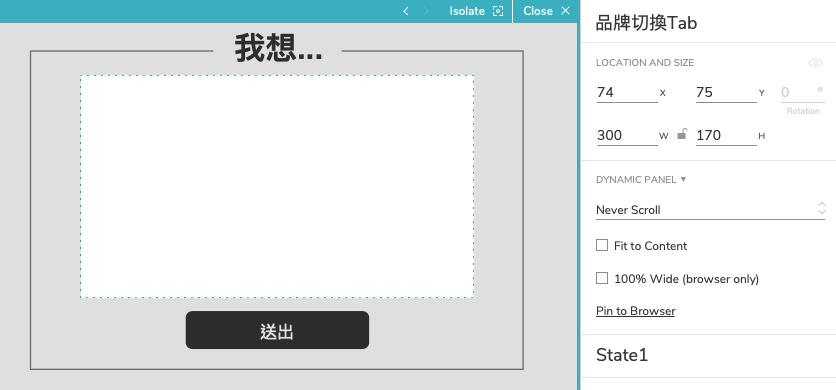
1.新增Dynamic Panel Widget
將 Dynamic Panel 拖曳至工作區域,連點兩下淺藍色區塊即可開始編輯,可依需求設定Dynamic Panel 的尺寸、為它命名。

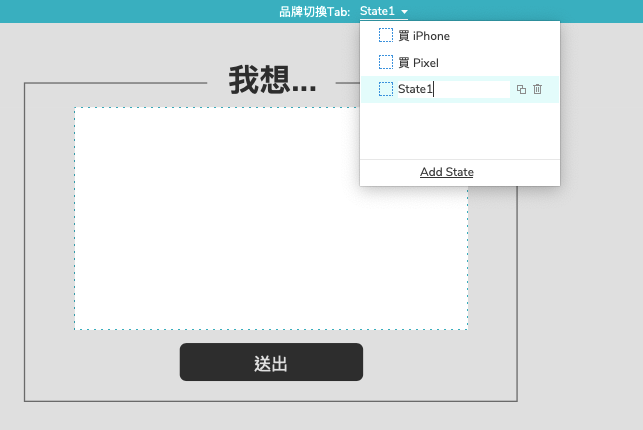
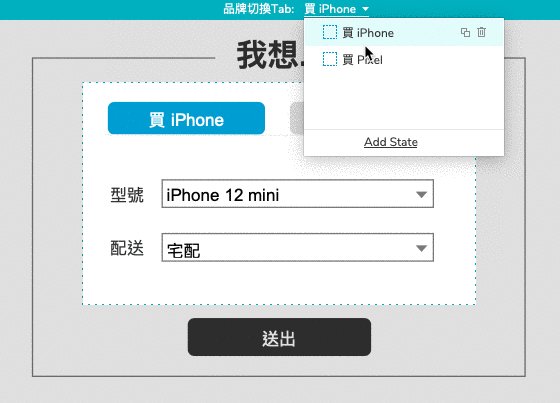
2.設定 State
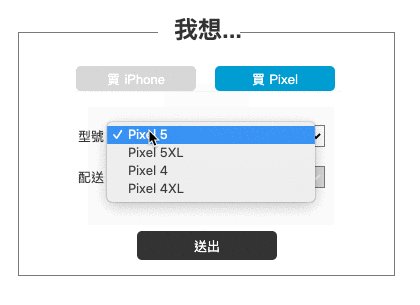
接下來,我們可依頁籤的數量新增數個 State,並為 State 適當命名。

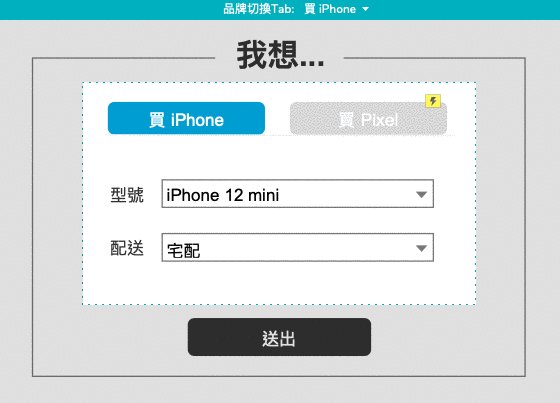
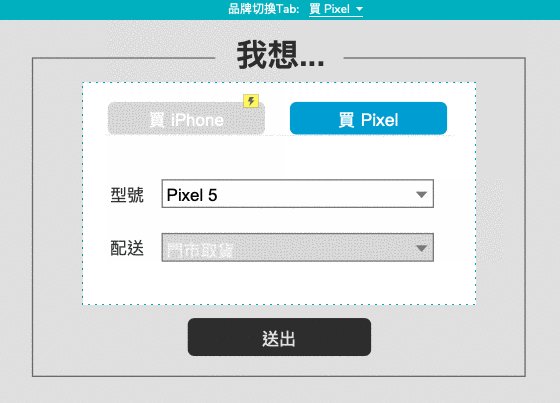
3.依 State 規劃內容
在決定好有哪些畫面元素需要伴隨著切換事件而改變,我們可以先以單一 State 去繪製元素。繪製完後,再複製並貼上其他 State,並接續調整細節。
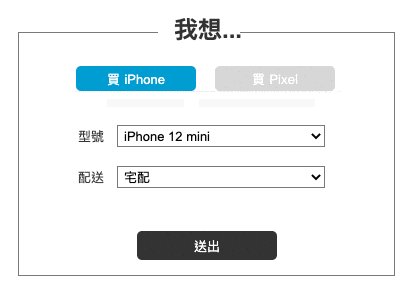
以範例來說,需要調整的便包含有按鈕樣式、下拉選單的內容與樣式等。

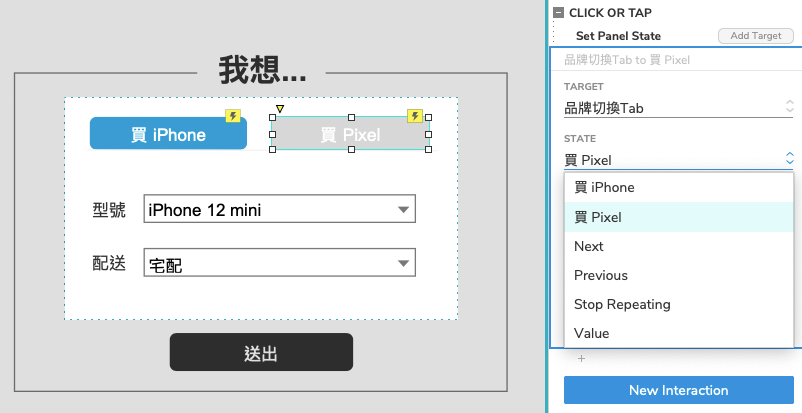
4.設定觸發條件 (INTERACTIONS)
最後,我們僅需為 Dynamic Panel 設定觸發條件,即可完成一個簡單的網頁互動原型。
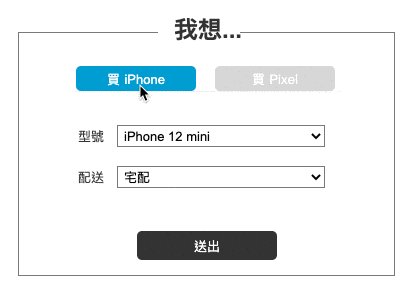
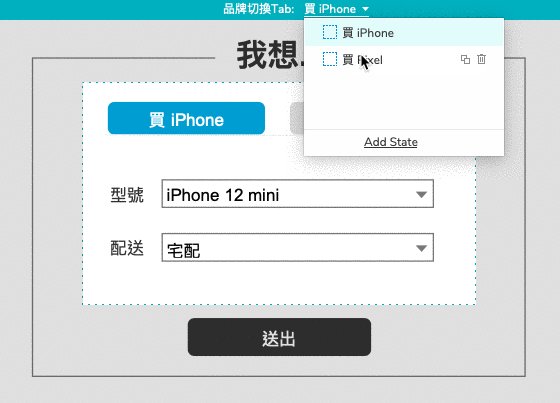
以範例舉例,Dynamic Panel 會伴隨著按鈕的點擊事件而改變 State,因此我們會需要選擇按鈕元件並點擊「New Interaction」按鈕,以新增 CLICK OR TAP > Set Panel State 互動事件觸發 Dynamic Panel。

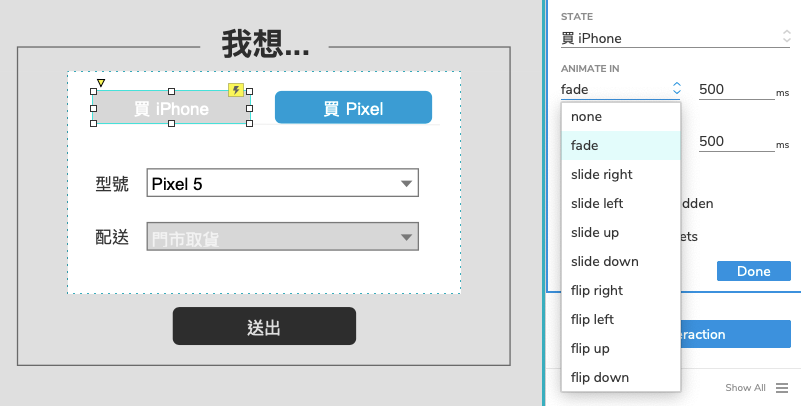
互動事件中除了決定切換的 State,也進一步調整動態的方向與速度,使網頁原型更佳細緻。

(小提醒:若希望來回切換瀏覽各個 State,別忘了在所有 State 的按鈕都設定好互動事件唷!)
以上是今天為大家介紹的文章資訊分享,如對 Axure 相關的文章感興趣,可以追蹤歐斯瑞臉書粉絲團、Instagram,以及訂閱我們的電子報,隨時接收第一手新知分享唷!







我要留言