2020年最佳手機UI設計趨勢

近年來,多裝置本是不可擋的趨勢,且手機購物比例日漸趨高,根據2018台灣網路報告指出台灣網民在網路上有買賣東西的使用率為 64.2%,未來更有上升的空間,因此如何優化移動裝置介面並讓網友有良好的使用者體驗是非常重要的!今天就來和大家聊聊今年的手機UI應用的設計趨勢吧!
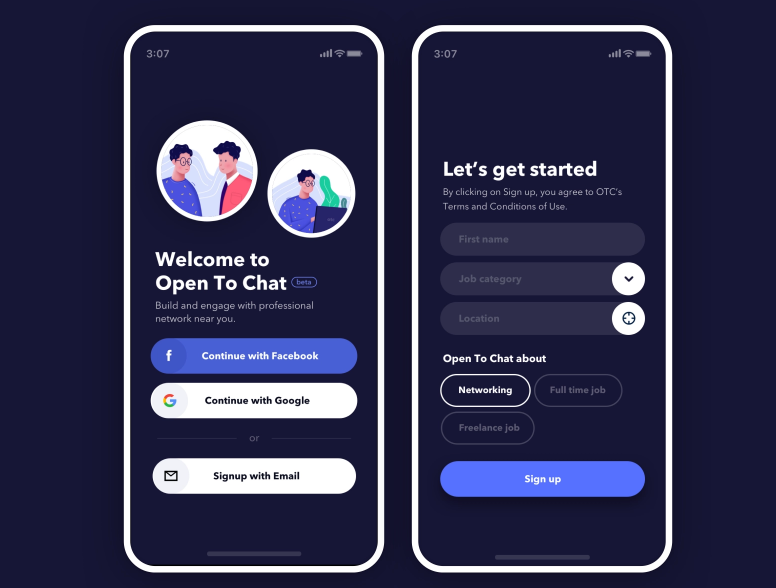
簡單的流程
在行動裝置上瀏覽網站時,若流程過於複雜,很容易讓使用者放棄瀏覽該網站,因此網站設計者必須盡可能簡單、直觀地設計使用流程,讓使用者可以輕鬆地使用網站。
舉例來說,會員註冊的主旨是讓使用者成為網站的會員,那冗長的表單絕對不是一個好主意,尤其是在屏幕尺寸較小的手機。因此較佳的設計方向,除了讓使用者使用填寫傳統的表單註冊會員,還能提供多樣的社群平台當作註冊渠道。請注意,在使用者註冊會員時,應將收集的資訊最簡化,若該資訊對於行動裝置介面過於冗長,應將註冊資訊拆為多個截點,盡可能的避免使用者在同一屏幕上填寫過多的資訊。

圖片來源:Dribbble
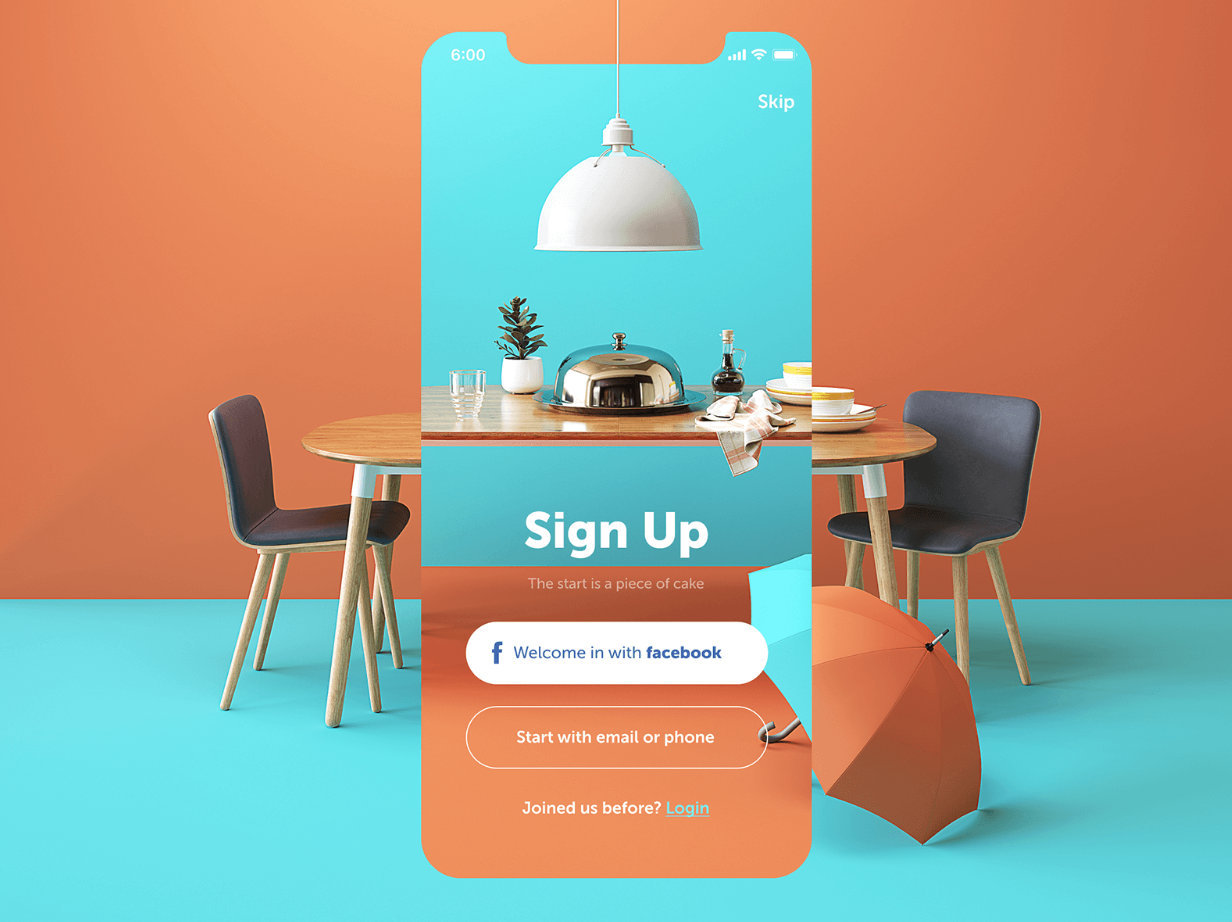
3D圖形
除了2D平面圖像外,越來越多產品使用3D為自定義圖像,如同之前火紅的「ZEPETO」或是「淘寶」,而其中「ZEPETO」更富有動態效果,增加立體感的視覺體驗。
除了更有趣的視覺體驗外,3D圖形更為產品展示更真實直觀的商品展示,這對使用者體驗是很大的優勢,能真實的呈現產品讓給使用者,甚至創造模擬情境的氛圍,這些是2D圖像難以達到的。

圖片來源:Dribbble
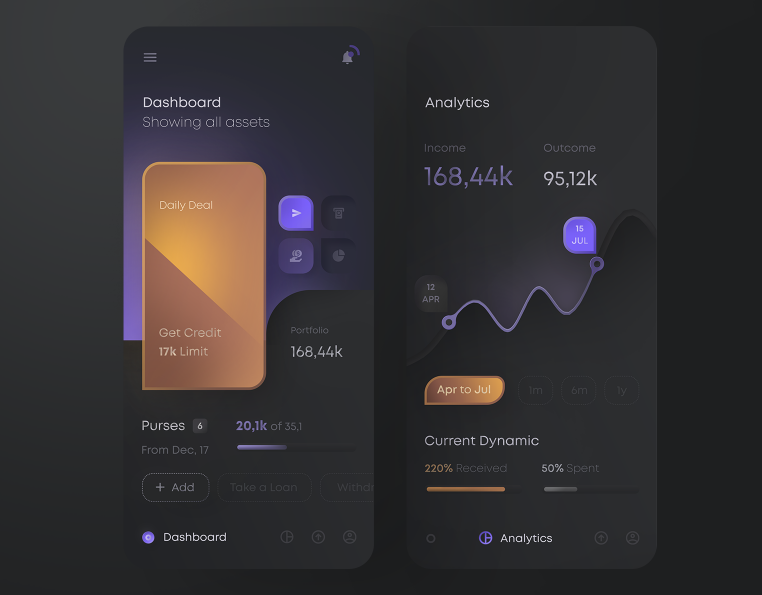
黑暗模式
自從IOS 13、Android 以及各大瀏覽器引進黑暗模式後,越來越多應用軟體也增加黑暗模式的設計。黑暗模式能減少白光對眼睛的影響降低視覺疲勞且更加省電,並且產生簡約感的設計風格,進而讓網站頁面能用高對比色彩吸引他人眼球的注意力,視覺層次感更加豐富。因此,黑暗模式除了視覺效果更明顯之外,更可以透過視覺排列更有助使用者集中注意力,更簡易的理解網站訊息。

圖片來源:Dribbble
微動態
5G時代的來臨,可能會測底改變我們的設計型式,雖然現在網站大多還是以靜態圖像和內容呈現,但5G帶給我們的是可以更流暢的網路品質和技術的變革,讓設計師可更大膽的將文字、圖形,各種元素等其他動畫元素在網站上蓬勃發展。
微動態可輕鬆吸引使用者的注意力,應用於按鈕、icon、Loading、選單等等使用。甚至可以做到引導的作用,為網站增加趣味以及豐富使用者體驗。

圖片來源:Dribbble
不可或缺的加載動畫提示
隨著裝置的進步,現在作業處理時間也越快,但網站的速度影響方式百百種,有可能隨著進站網路環境的不同,而影響頁面加載的速度。
為了讓使用者意識到頁面正在讀取中,建議設計師加上提醒,這樣可以減少使用者上的困惑,以及淡化使用者在等待時的時間意識。

圖片來源:Dribbble
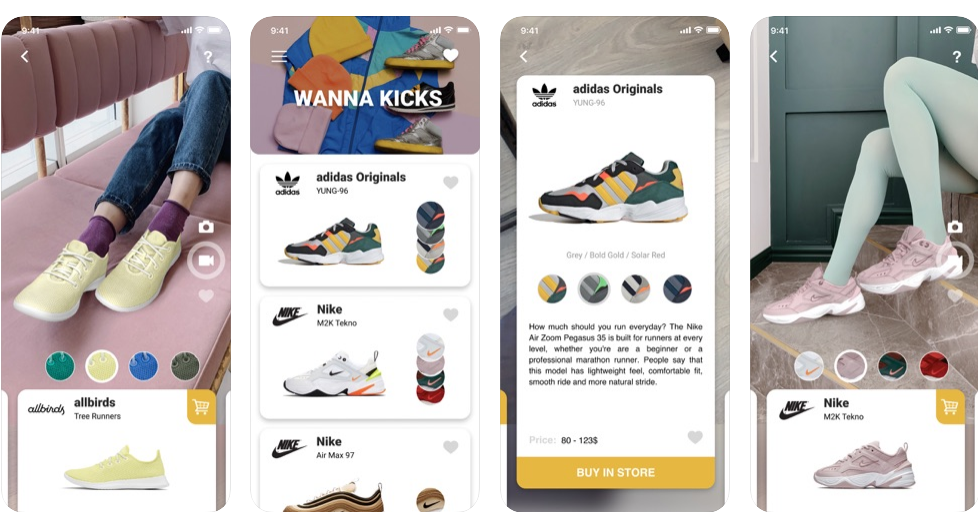
AR技術
AR/VR繼續在5G時代扮演重要的角色,使用者可透過此技術將數位整合於現實世界,因此越來越來的網站將AR/VR技術在網站上實現,更加豐富了消費者的購物體驗。
在過去,使用者在網路上購物僅能透過圖片進行想像,但結合了AR/VR技術,可以將產品投放於網站使用者本身,例如Nike便透過AR技術「試鞋」,藉由AR與智慧相機,可以看到多種不同運動鞋穿在自己腳上的效果,增加產品的渲染力,提升銷售轉換率,同時也降低了產品退貨率。

圖片來源:Wanna Kicks APP
留白設計
2020年最重要的UI趨勢是盡可能保持簡單,為了達成這著方式,設計師必須注意屏幕上所使用的元素,不要讓過多的元素而干擾網站使用者的注意力。
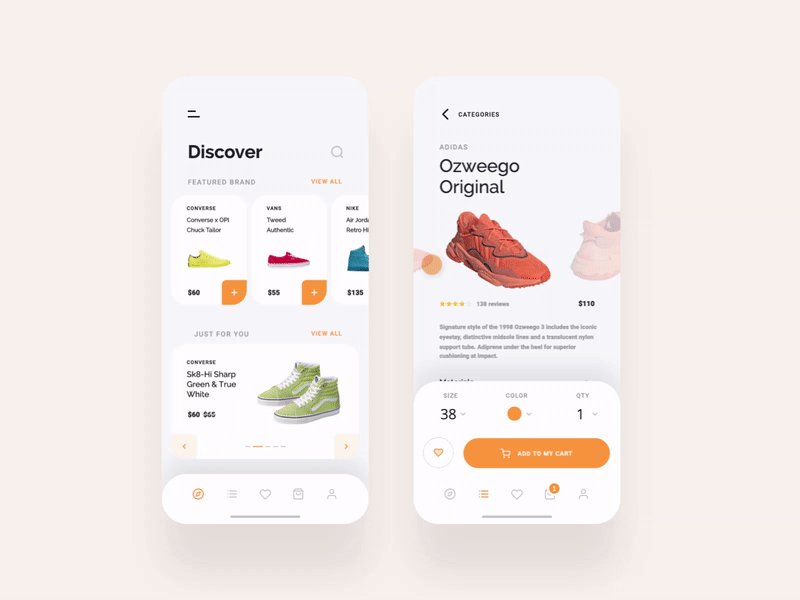
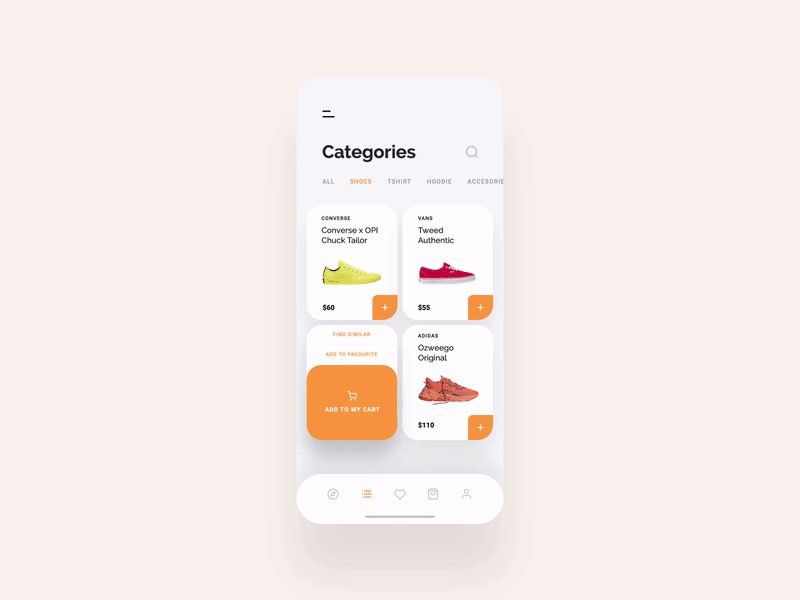
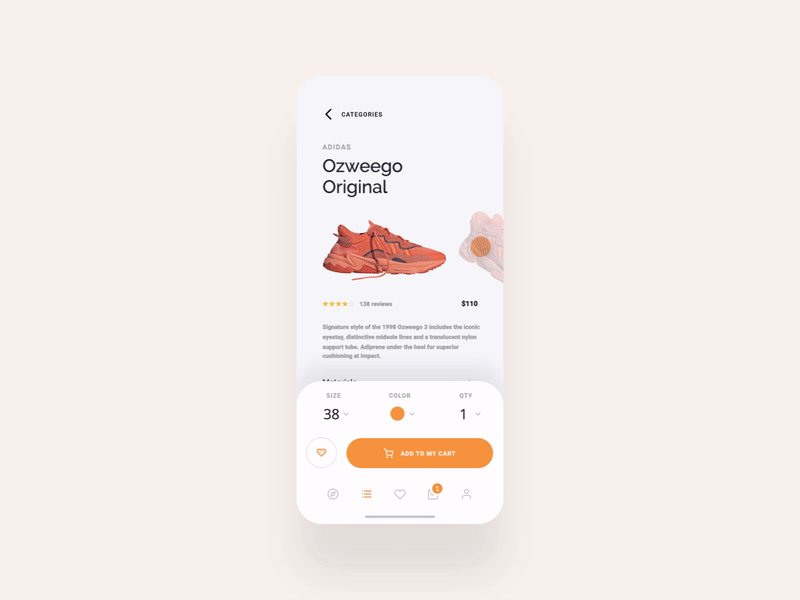
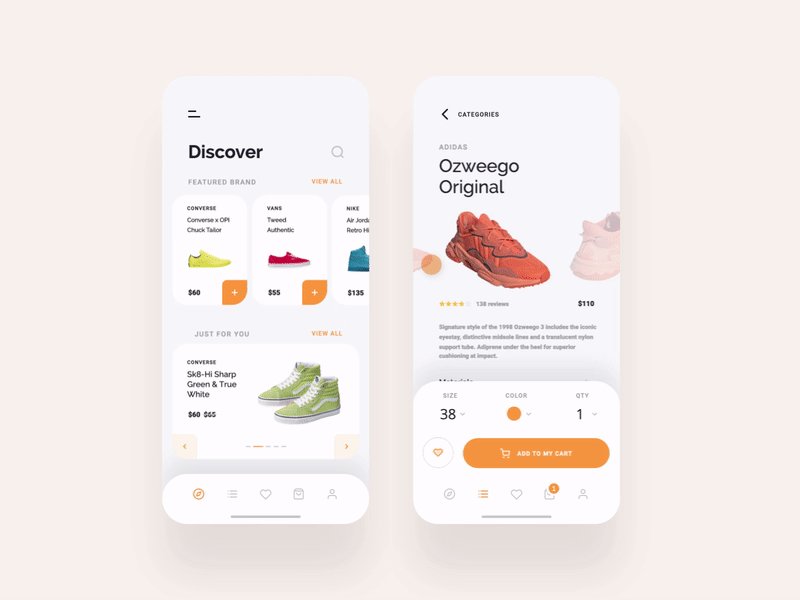
優化結帳流程(電子商務)
對電商網站而言,最終目的在於將使用者瀏覽的物品轉化於收入,所以設計師可以思考如何降低廢棄購物車的比率,讓使用者更容易完成結帳。
引導使用者完成最後一哩路關鍵,便是要減少認知負擔,允許使用者可快速更新數量、顏色甚至是刪除購物車中商品的功能,在不需跳轉頁面的情況下去更新購物車,讓使用者更快速的進行結帳。
對於潛在客群的訪客,可以設計簡易的結帳流程,在訪客被繚亂的註冊訊息打擾之前,讓他們先結帳吧!結束了實現衝動購物後,再引導對網站有興趣的訪客進行註冊,轉化成忠實會員。

圖片來源:mobile app daily
個人化推薦
個人化讓人的潛意識有一種歸屬感,而歸屬感可大幅提升使用者體驗,在這著重數據化的時代,海量的資料收集以及人工智能技術的發展,越來越多的新技術可透過使用者的瀏覽資訊分析需求以及愛好,推薦使用者有興趣的相關產品,進而有效地達成轉換。
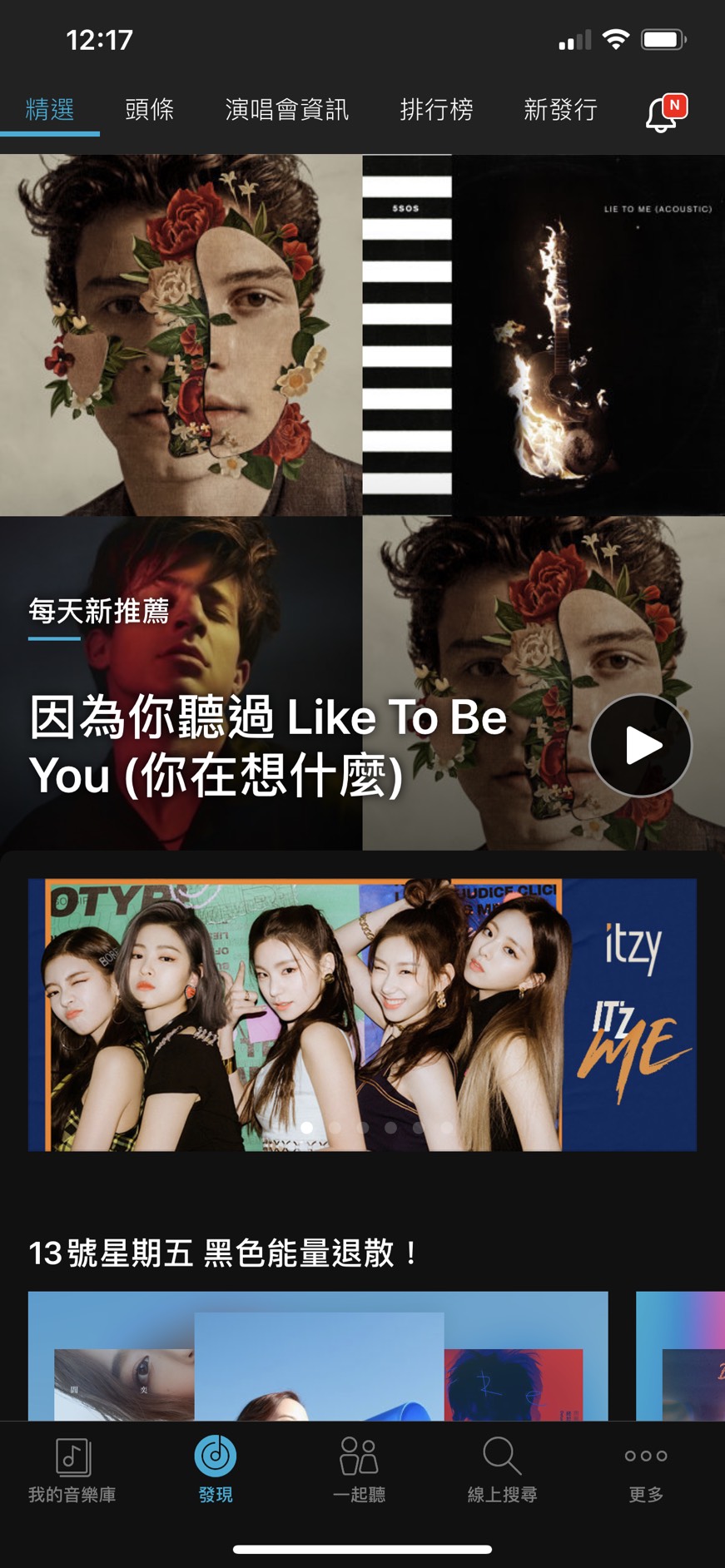
例如Spotify會依據使用者的喜好提供個人化的播放清單,而Netflix則依據使用者曾經看過的電影,靈活推薦可能有興趣的產品。

圖片來源:kkbox
以上為2020年手機UI設計趨勢,如果您在規劃您的網站,可以好好佈局一番,讓使用者有更友善的體驗喔!!
參考網址:
https://www.mobileappdaily.com/top-ui-design-trends
https://flatlogic.com/blog/top-ux-trends-in-2019-2020-for-mobile-apps/







我要留言