解決Magento2.3.0目錄頁跑版的問題

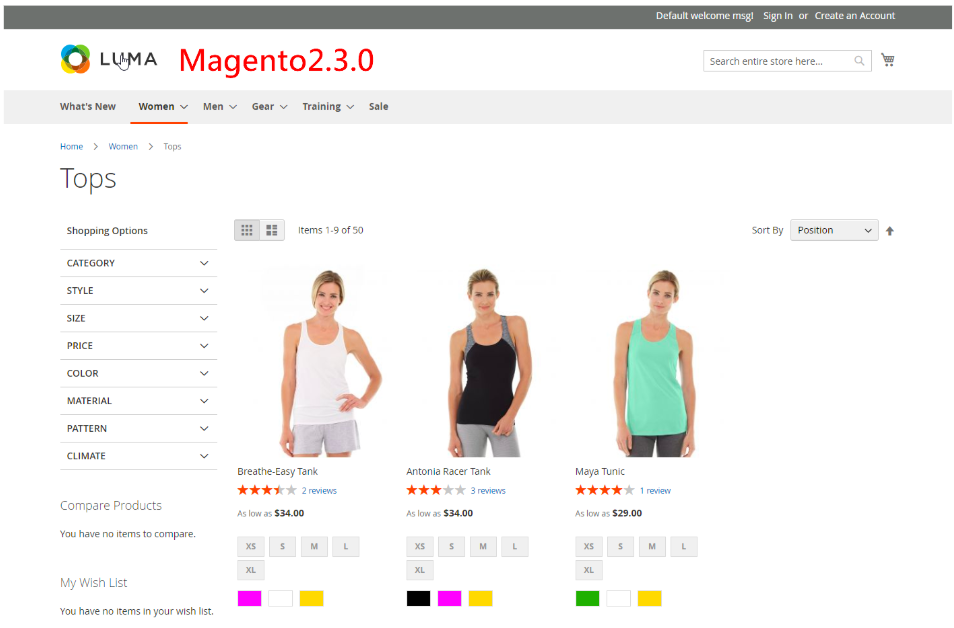
在完裝完Magento2.3.0的時候,您有沒有發現一個問題,目錄頁的版面似乎有點不對勁。

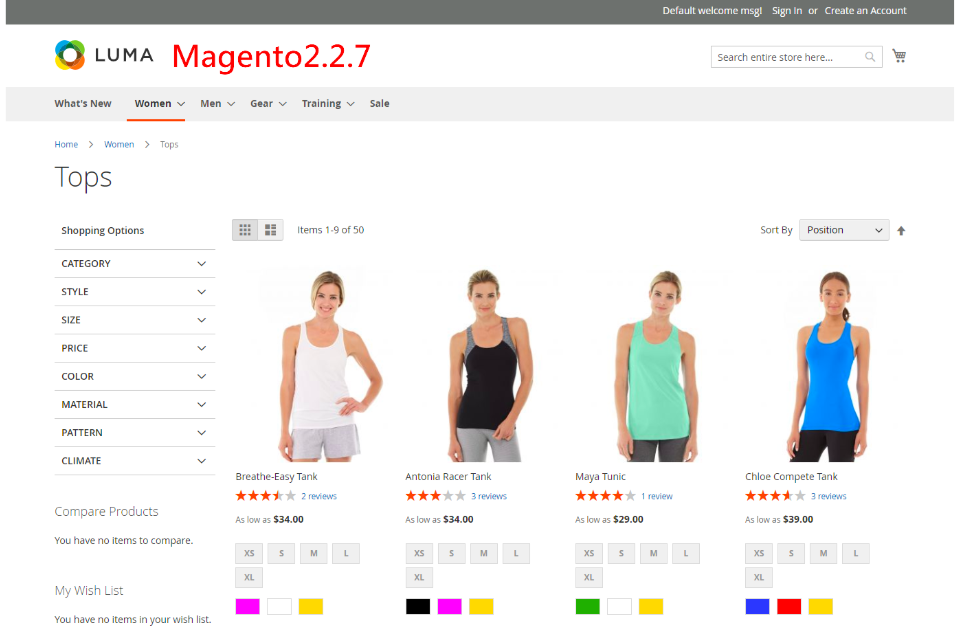
商品列表的右手邊留著一大片的空白,再來對照2.2.x以前的版面

好吧!他真的出事了!
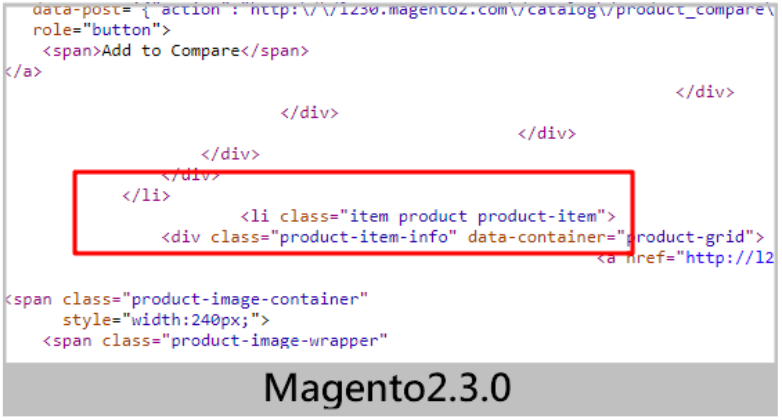
那為什麼會有這個問題產生呢?在Magento2 的目錄頁中,是使用 display: inline-block; 以及 width: XXX%; 來讓每個商品乖乖站好。
以電腦版的畫面為例。主要影響的CSS設定如下:
display: inline-block; width: 25%;
display: inline-block; 有一個特性,那就是當元件在html的結構中換行的話,二者之間就會產生約莫2-3px間距。而在2.2.7以前的HTML裡,每一個產品都是緊緊相連在一起, 而在2.3.0中,他換行了,這就是為什麼2.3.0的目錄頁版面出錯的原因。


解決的辦法很簡單,首先將Magento 目錄頁的list檔案複製到您的主題包中。
原始檔案位置:
magento根目錄/vendor/magento/module-catalog/view/frontend/templates/product/list.phtml
複製後的檔案位置:
主題包資料夾/Magento_Catalog/templates/product/list.phtml
接著在第45行的地方加入底下一行 (在 <ol class="products list items product-items"> 之前 )
<?php $iterator = 1; ?>
將49行的(原本為48行) <li class="item product product-item"> 修改成底下的樣子
<?= /* @escapeNotVerified */ ($iterator++ == 1) ? '<li class="item product product-item">' : '</li><li class="item product product-item">' ?>
原本第115行(原本為114行)的<li>修改成底下的樣子
<?= ($iterator == count($_productCollection)+1) ? '</li>' : '' ?>
或者您也可以直接拿2.2.7的list.phtml來使用,將他放到 主題包資料夾/Magento_Catalog/templates/product/ 裡去就可以了。
若是單純調整CSS 的話,就要使用float的方式處理:
.product-item {
display: block;
float: left;
}
.product-item:nth-child(4n + 1) {
clear: left;
}
以上是本篇針對如何解決Magento中目錄頁跑版問題的介紹,如果有您有更多疑問可以詢問我們,未來會撰寫更多電商網站相關文章,您想知道什麼嗎?歡迎在下方留言給我們。或追蹤我們的粉絲專頁,就不錯過最新文章喔!







我要留言