CSS3屬性 pointer-events應用

這個CSS3的新屬性,他最簡單的用法就是讓滑鼠滑過後沒有作用。
請看以下範例:
HTML:
<input type="checkbox" >按按看可以作用嗎
CSS:
input{
pointer-events:none;
}
顯示如下圖 checkbox 無法作用
![]()
我們今天要做的以下的應用還滿有趣的:
HTML:
<div class="boxWrapper"> <div class="top"></div> <a href="https://www.astralweb.com.tw" class="astralwebLink"></a> </div>
SCSS:
.boxWrapper{
position:relative;
width:800px;
height:800px;
border:2px solid pink;
.top,
.astralwebLink{
width:500px;
height:500px;
border:2px solid green;
display:block;
position:absolute;
}
.top{
top:20px;
left:20px;
background-color:yellow;
opacity:.6;
z-index:2;
&:hover{
opacity:.3;
}
}
.astralwebLink{
top:30px;
left:30px;
background:purple;
opacity:.5;
z-index:1;
&:hover{
opacity:.3;
border:dotted 15px yellow;
}
}
}
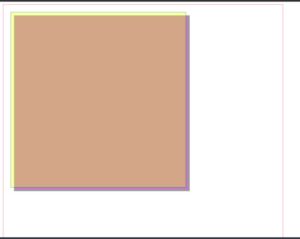
下圖為滑上層結果:

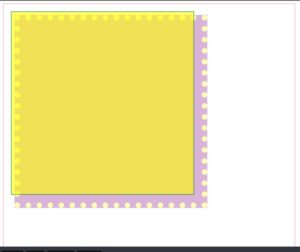
下圖為滑入下層結果(不包含上層覆蓋的範圍):

以上是很簡單的兩個重疊的區塊,當滑鼠點擊上層黃色區塊或是下面那層此色的區塊時都各有他們滑入的作用。
現在我們要下層的區塊不被上層影響,只要有滑到下層的的區塊,即使被上層覆蓋也會滑入作用,作法是在class=”top”加入今天介紹的屬性pointer-events
.top{
pointer-events:none;
}
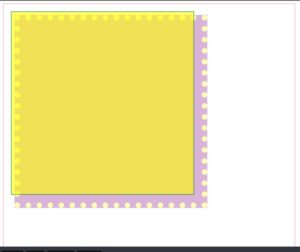
那麼只要滑鼠滑入有下層範圍即使被上層覆蓋也會顯示下層滑入效果喔。

以上是如何在CSS3上使用pointer-events的應用,更多關於電商營運相關的知識,別忘訂閱歐斯瑞電子報和追蹤我們的粉絲專頁喔!
延伸閱讀:






我要留言