Clippy – 輕鬆利用 CSS 實踐多邊形設計

介紹CSS3 中的 clip-path 屬性
前端開發最主要的工作之一即是實現設計師所設計的 UI 介面,而在現在的 UI 設計中隨處可見各種不規則的形狀元素,在以前,會使用各種技巧,例如:利用 CSS 中的 border 屬性加上偽元素模擬類似效果,甚至也有直接切圖實現。
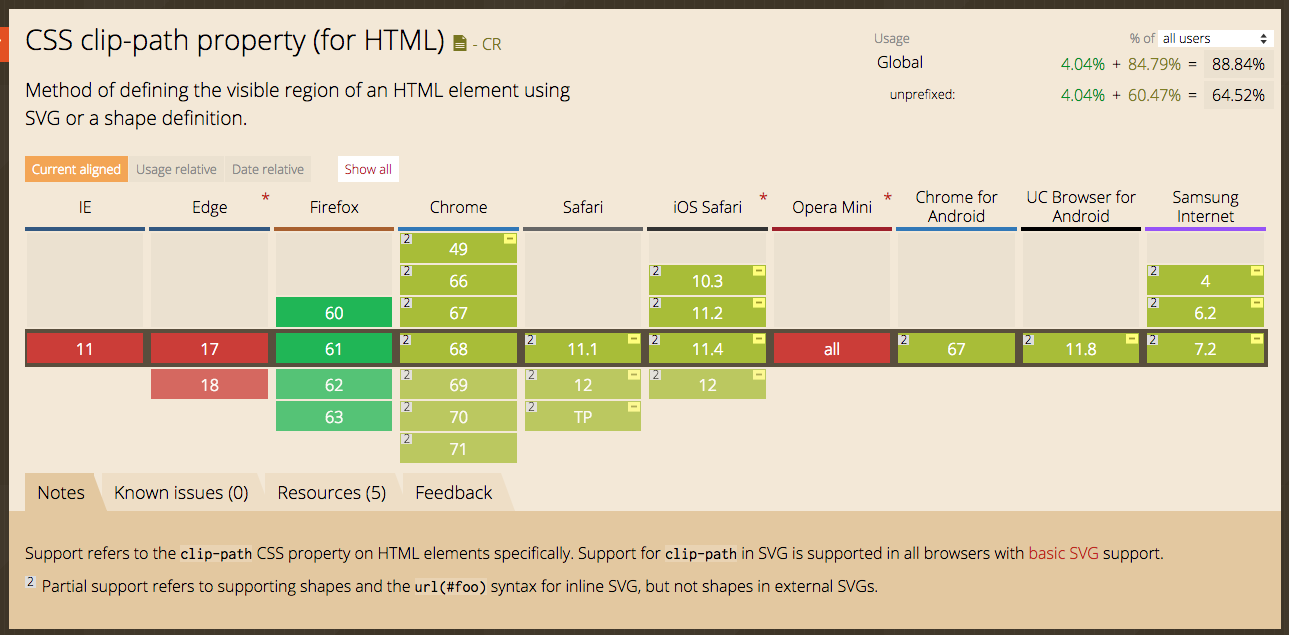
而現在將介紹 CSS3 中的 clip-path 屬性, 就可以輕鬆使用幾行程式碼實踐各種不同的形狀。簡單來說 clip-path 原本就存於 SVG 裡,利用遮罩 ( 剪裁 ) 的方法,連接座標繪製遮罩區域,制作多邊形的裁切圖案。隨著瀏覽器對於 CSS3 的支援度大幅提升,自然而然的就能使用它來做些與眾不同的變化。

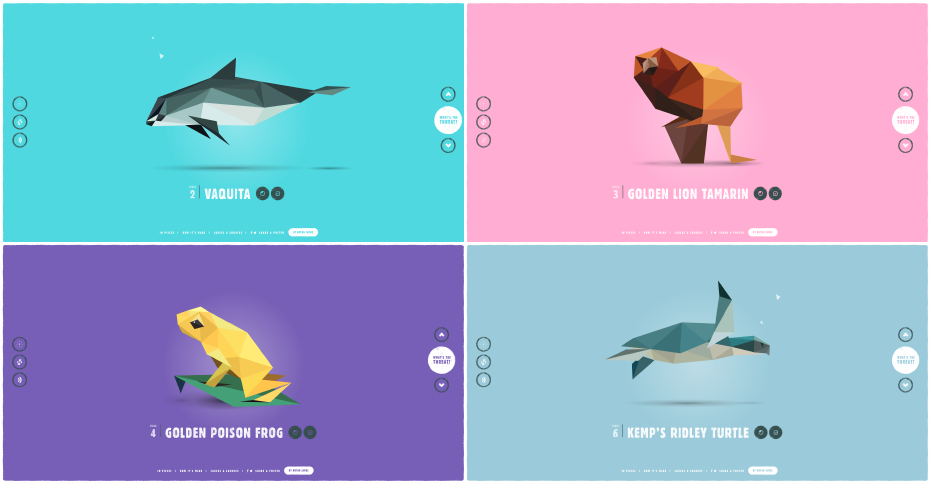
在這裡提供一個網站感受一下利用 clip-path 所設計出厲害的 Polygon 動物系列!

但若要使用 clip-path 制作多邊形圖案,需要計算坐標位置,如:
.element { clip-path: polygon(x1 y1, x2 y2, x3 y3, …); },從這個程式碼可以看出,計算坐標是相當麻煩的。
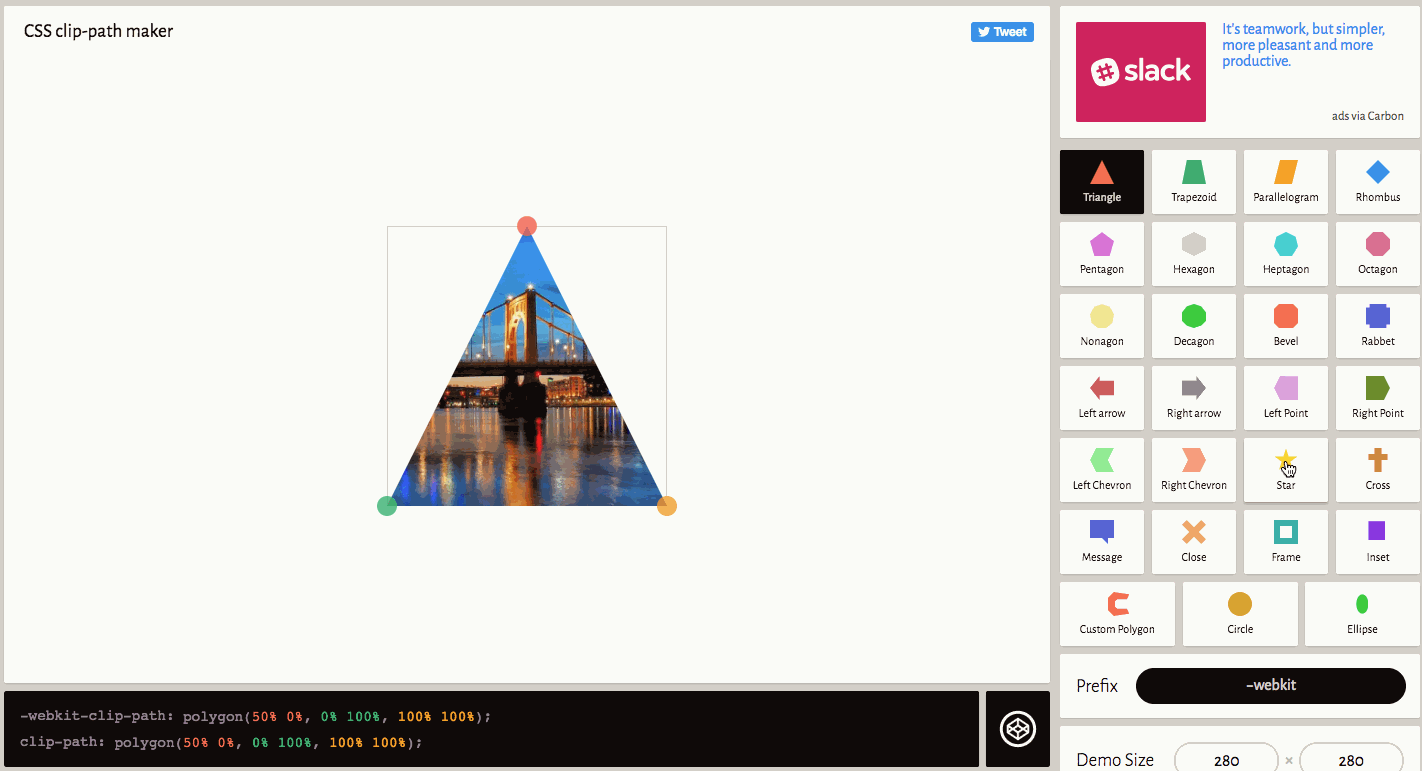
而 Clippy 這個網站則幫我們解決這些問題! Clippy 是專門用來生成各種形狀的繪製工具,並且直接產生 clip-path 的座標,可以直接在網站上任意拖拉修改,非常方便。
如何使用Clippy
使用方式很簡單, Clippy 右側已提供多種形狀供選擇,選擇類似的形狀後,拖拉節點(節點的顏色及對應座標位置的顏色)讓形狀更符合需求,等確定形狀後,再複製下方 clip-path 程式碼放入專案中的 .css 即可!

當然也可以完全客製化圖案,節點數由自己決定,只要選擇 “Custom Polygon” 即可開始製作。
以上為提供給大家方便製圖的小工具,讓實現多邊形不再是難事!看更多電商相關知識,別忘別忘訂閱歐斯瑞電子報,或追蹤我們的粉絲專頁,不錯過最新文章喔!
延伸閱讀:







我要留言