manage category 切換 category 所觸發的 AJAX

在Magento 後台往往會想對某些頁面寫入JavaScript的需求,為了改變頁面的內容,大多數的頁面都在後端作處理就好,而有些頁面像是Category>manage category裡的category做切換的時候是透過AJAX機制做傳遞,這時候就有寫JavaScript的需求了。
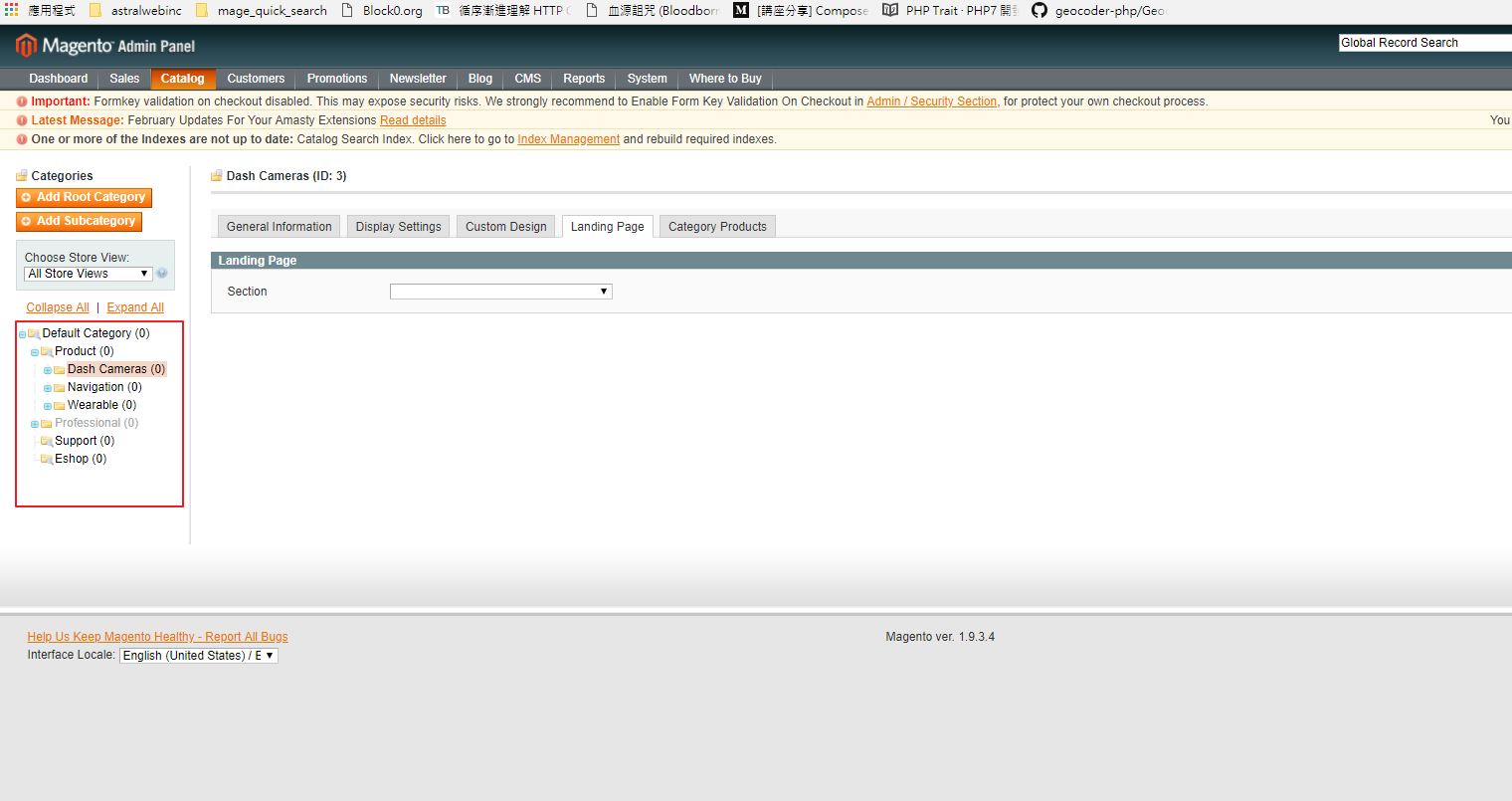
1.如下圖的紅色框框,在切換category的時候執行JavaScript的程式碼

2. 如下先找到這個檔案app\design\adminhtml\default\default\template\catalog\category\edit.phtml,再找到function updateContent() 裡 的 Onsuccess這一個程式區塊,因為每次category再切換的時候是透過AJAX機制做傳遞,都會去跑這個區塊,所以可在這個區塊裡面撰寫程式碼。
function updateContent(url, params, refreshTree) {
if (!params) {
params = {};
}
if (!params.form_key) {
params.form_key = FORM_KEY;
}
toolbarToggle.stop();
/*if(params.node_name)
{
var currentNode = tree.getNodeById(tree.currentNodeId);
currentNode.setText(params.node_name);
}*/
var categoryContainer = $('category-edit-container');
var messagesContainer = $('messages');
var thisObj = this;
new Ajax.Request(url + (url.match(new RegExp('\\?')) ? '&isAjax=true' : '?isAjax=true' ), {
parameters: params,
evalScripts: true,
onComplete: function () {
/**
* This func depends on variables, that came in response, and were eval'ed in onSuccess() callback.
* Since prototype's Element.update() evals javascripts in 10 msec, we should exec our func after it.
*/
setTimeout(function() {
try {
if (refreshTree) {
thisObj.refreshTreeArea();
}
toolbarToggle.start();
} catch (e) {
alert(e.message);
};
}, 25);
},
onSuccess: function(transport) {
try {
if (transport.responseText.isJSON()) {
var response = transport.responseText.evalJSON();
var needUpdate = true;
if (response.error) {
alert(response.message);
needUpdate = false;
}
if(response.ajaxExpired && response.ajaxRedirect) {
setLocation(response.ajaxRedirect);
needUpdate = false;
}
if (needUpdate){
if (response.content){
$(categoryContainer).update(response.content);
}
if (response.messages){
$(messagesContainer).update(response.messages);
}
}
} else {
$(categoryContainer).update(transport.responseText);
}
onLandingPageSectionChanged();
}
catch (e) {
$(categoryContainer).update(transport.responseText);
}
}
});
}
筆者的範例只限於manage category,如果其他頁面的tab做切換也是用AJAX的機制,那要找到對應的那個onSuccess區塊。
更多的Magento相關教學,可以追蹤我們的Facebook粉絲專頁喔!






我要留言