網站測試工具-Selenium教學

網路越來越發達,大家對網頁的要求也越來越高,不只要美觀、功能強大還要獨特性高。在這種要求下,測試網站就變成很重要的一件事。網路上可以找到許多強大的測試網站的軟體工具,但如果能以簡單快速的方式來測試網站,是否更加容易上手呢?
今天歐斯瑞就為大家來介紹一個測試工具-”Selenium”。一起來看看吧!
Selenium是什麼?
Selenium 是一個圖形化介面的網頁自動化工具,可以幫助測試人員在知短時間內使用滑鼠就可以簡單完成錄製瀏覽器的操作動作,並快速完成部份的案例測試。這幾年Selenium持續發展,進階一點的能讓程式能直接對瀏覽器進行各種網站操作。但如果你第一次使用Selenium,可以從Selenium IDE開始上手,也是本次的教學重點。
Selenium安裝教學
1. Firefox最高可以支援Selenium的版本為54版。
如果Firefox高於54版則無法使用Selenium,必須降至54版或是54以下的版本。
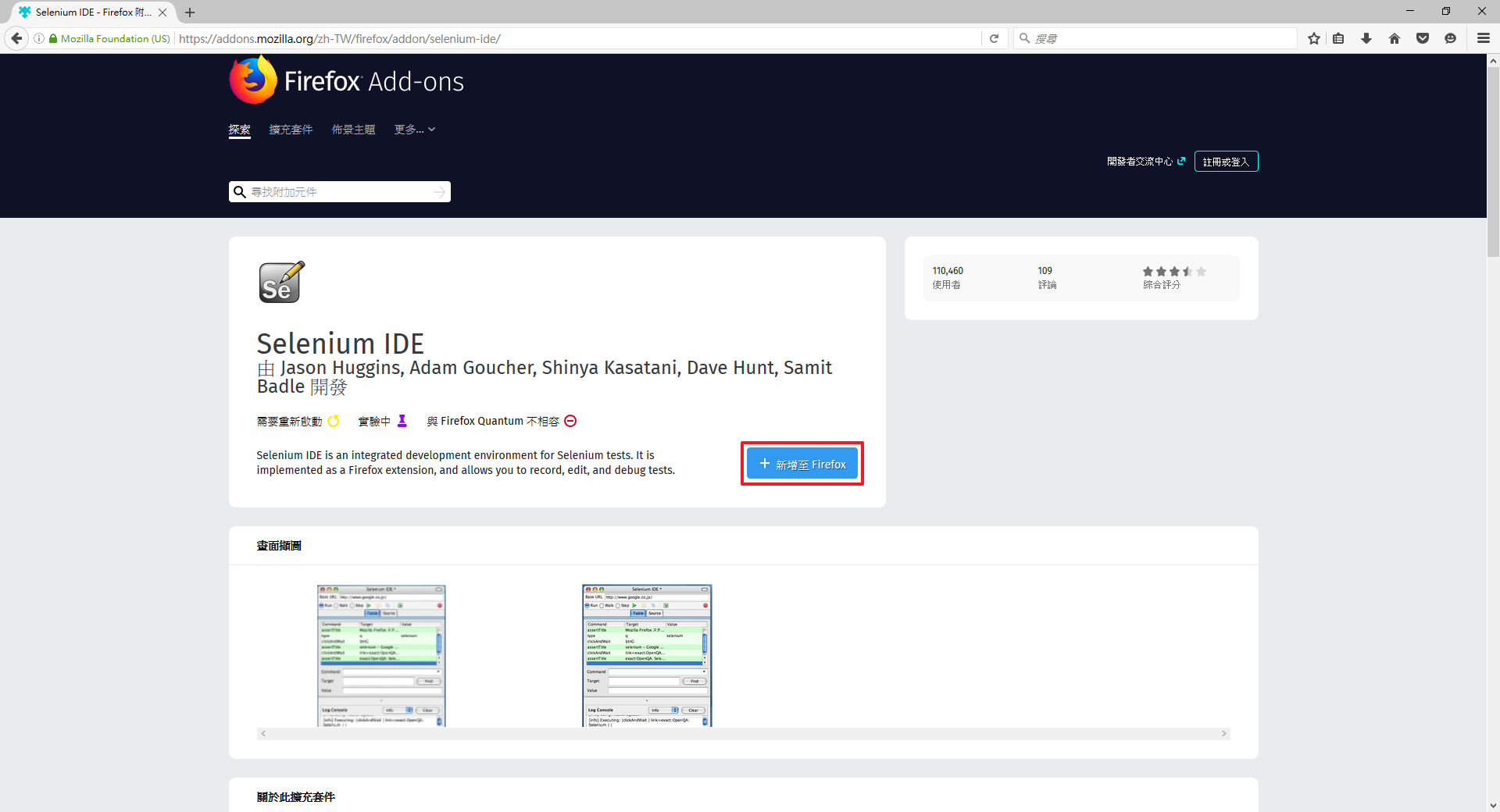
2. 在Firefox上按裝Selenium插件。

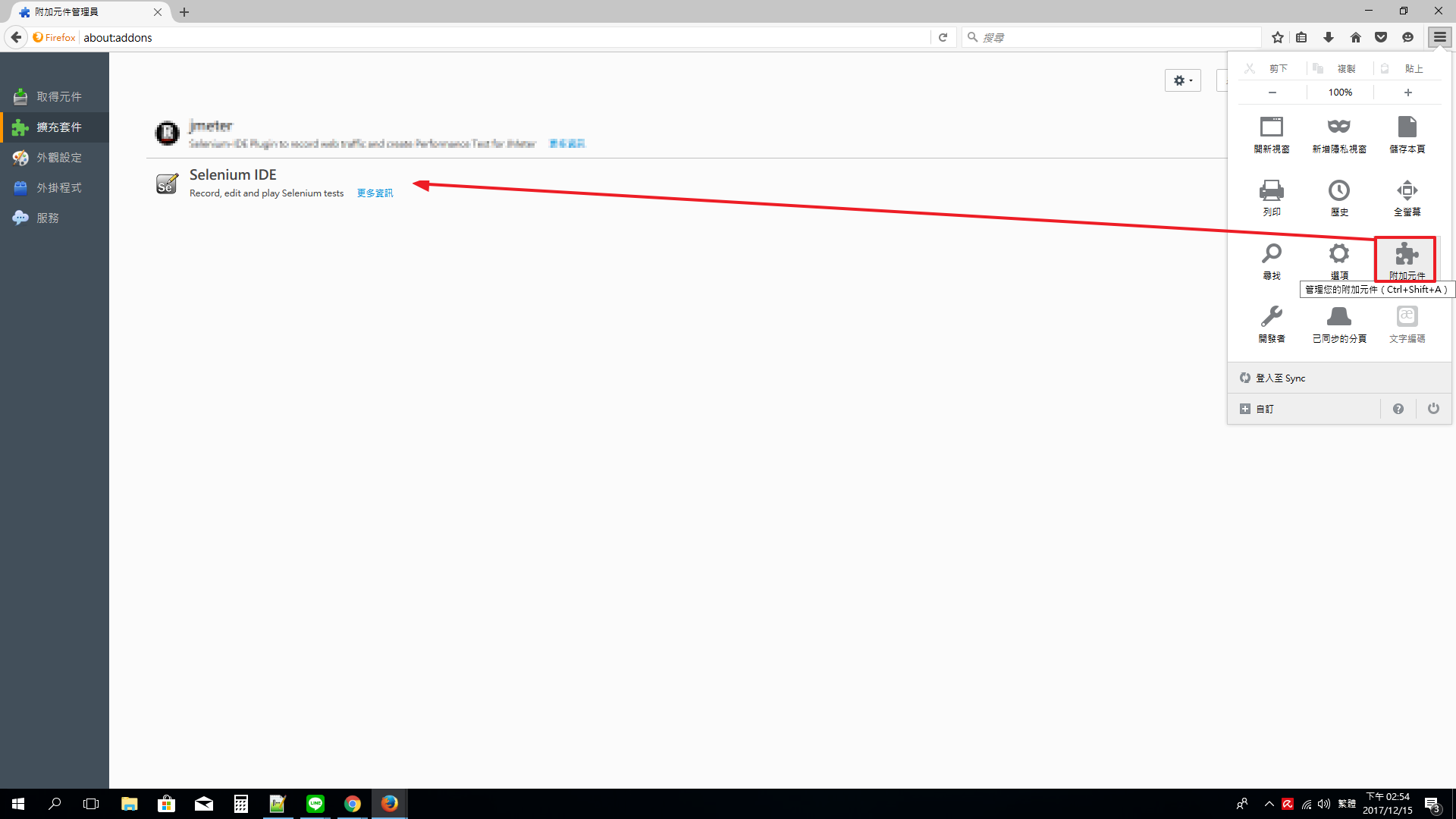
3. 安裝完成後,確認是否有加進附加元件中

4. 將icon放置快捷區,方便測試時使用。操作如下:
在選單->自訂->將Selenium icon放置快捷區。
![]()
Selenium測試教學

1. 開啟Firefox,並輸入要測試的URL
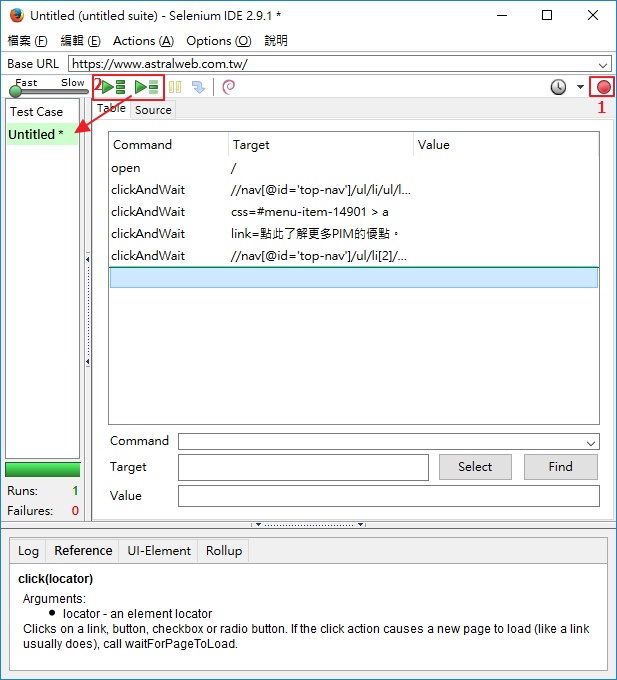
2. 開啟Selenium後,會自動記錄滑鼠點擊的動作(圖中1)
3. 依照壓力測試的案例來執行動作
4. 錄製完成的案例可以點選箭頭(圖中2)可自動撥放測試案例
可參考以下影片:

參考資料:
認識Selenium · 啟動Geb - 網站自動化測試之美 – 前言
[Web] 使用 Selenium IDE 來做簡單的 web automation
我們還有更多關於網站測試的文章,或可以關注我們的 Facebook粉絲專頁:







我要留言