網站速度,影響你的行動搜尋排名?

網站速度的重要性,2018大事件
Google 在2018一開春就宣告,從 2018年7月起,網頁的讀取速度將做為行動搜尋結果的排序條件之一。也就是,除了傳統我們所熟知的,網頁內容的相關性、外站的連結品質、是否使用AMP、使用者體驗,新加入網頁讀取速度。這項更新只會影響使用體驗非常緩慢的網頁,網頁的相關性還是影響搜尋排名的關鍵指標。
Google稱這項網頁速度指標為Speed Update (速度更新),相信對於Google搜尋不陌生的人,應該都知道網頁速度不早就是Google排名演算法的影響因素之一嗎? 沒錯,早從2009年桌機版的演算法就已將網頁速度納入,但從來沒有針對行動版,這次的演算法的改動,越發重視行動網站的速度了。
其實從2016年2月時,Google就將使用AMP技術的行動網站(Accelerated Mobile Page,用來加速顯示靜態網頁內容的技術) 提高排名順序。並在同年4月在Google新聞中突出AMP新聞網站,不過近日的「速度更新」則無論使用何種技術,適用於整體搜尋引擎。
Google指出,若是想知道自己的網站載入速度是否過慢,可透過以下工具進行測試:
1、 Chrome用戶體驗報告(Chrome User Experience Report),此工具提供了眾多用戶體驗指標。
以用戶為中心的性能指標,將指標映射到用戶體驗
當用戶導航到網頁時,他們通常會尋找視覺反饋來向他們保證一切都會按預期工作。
| 它發生了嗎? | 導航是否成功啟動?服務器有回應嗎? | 第一個油漆(FP)/第一個內容豐富的油漆(FCP) |
| 它有用嗎? | 是否有足夠的內容供用戶參與? | 第一個意義深遠的繪畫(FMP)/英雄元素時間 |
| 它可用嗎? | 用戶可以與網頁交互,還是仍在忙於加載? | 交互時間(TTI) |
| 它是否令人愉快? | 這些互動是否平穩自然,沒有滯後和下陷? | 長期任務(技術上沒有長期任務) |
一旦您開始為真實用戶收集性能指標,您需要將這些數據付諸實踐。實際用戶性能數據有以下幾個主要原因:
- 驗證您的應用是否按預期執行。
- 找出糟糕的表現會對轉換造成負面影響的地方(無論對您的應用而言意味著什麼)。
- 尋找機會改善用戶體驗並使用戶滿意。
2、 PageSpeed Insights,此工具則可顯示頁面在Chrome用戶體驗報告的表現,並且顯示網站的改進建議。

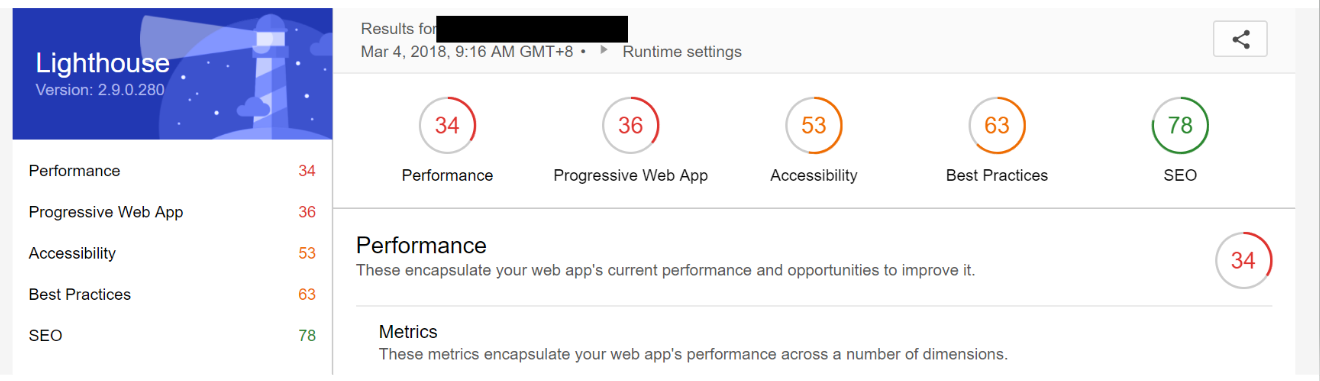
3、 Lighthouse,則為一自動化工具,顯示包括網站質量,如可訪問性、其他網站性能指標指。








我要留言