網頁文字單位 PX,EM,REM的差別: 如何修改Magento2 預設rem

PX:
px的最大特色是精準度高,也因為他不知道他是絕對數值,不管你在那種螢幕寬的裝置下看到的字體大小都一樣,屬於最入門款的文字單位。
EM:
em是相對數值,他會隨著外圍 文字大小做變化,例如你設定網站預設字型大小為16px,再設定的區塊內設定
| font-size: 1.2rem; |
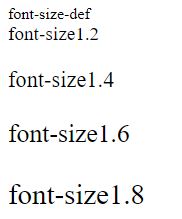
那麼你實際上看到的字型大小就是:16px * 1.2 = 19.2 px。以下是展示當預設字型大小定義為16px時用em改字型大小的結果.

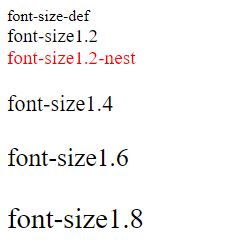
但是em有點麻煩人的地方是,如果再加入一層在內部,輸出結果就會以 1.2 * 1.2 的倍數再放大,例如下圖就是在1.2em 中 再加一層1.2em (font-size1.2-nest)
這對相當清楚自己要什麼的人來說是相當方便的文字單位,但對很多人來說確不容易掌握.因此有了另一種單位rem.
REM:
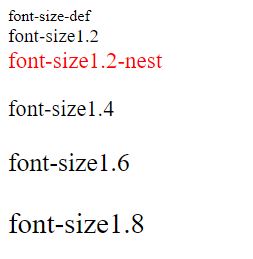
rem的字義為:root em,使用方法和em非常類似,它也是相對數值.但是他和em不同的地方是,他只對 root 層級的文字大小做加乘的效果,所以他不會和em一樣產生巢狀的效果, 在1.2em 中 再加一層1.2em產生的結果如下:

使用者不需要一直做數學計算,唯一會影響 rem 比例的只有 html 的文字大小.
如何修改Magento2 預設rem
Magento2預設使用的是rem的文字單位,如果想要改成其他單位可以在此路徑下:
| lib/web/css/source/lib/variables/_typography.less |
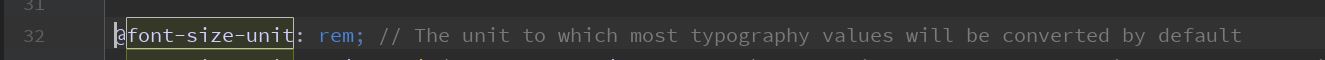
搜尋:font-size-unit 找到如下圖:

接著直接將變數的單位改成你想用的文字單位即可。








我要留言