網站測試該注意哪些細節?
當網站建置完成後,緊接著就是檢測階段了,以避免上線後產生的問題;像是客戶進行線上購物的過程中發生無法購買的情況,或使用者體驗不佳而失去購買慾望。那麼在進行檢測時應該注意哪些細節呢?
今天歐斯瑞就和大家簡單分享在進行檢測時應該注意的細節,一起來看看吧!
1. 正確的最終版本設計
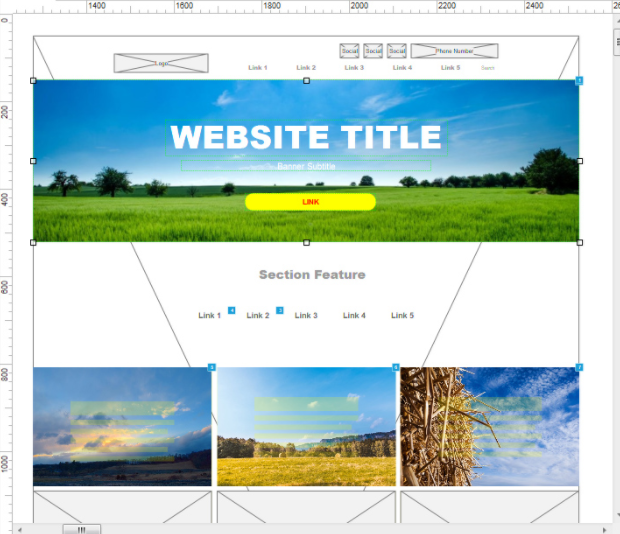
作為一個較具規劃的網站勢必都有網站初始設計,在這過程中多多少少都會經過幾次的校稿與確認,在開始檢測前請記得確認最終版本的設計,即使是部分調整或小細節調整都可能會影響到整體網站,才不會發生設計與最後測試端不同步的意外發生,好比說整體網站的字型樣式是否正確與統一?項目符號、效果等是否有按照期望的方式顯示?

2. 圖片
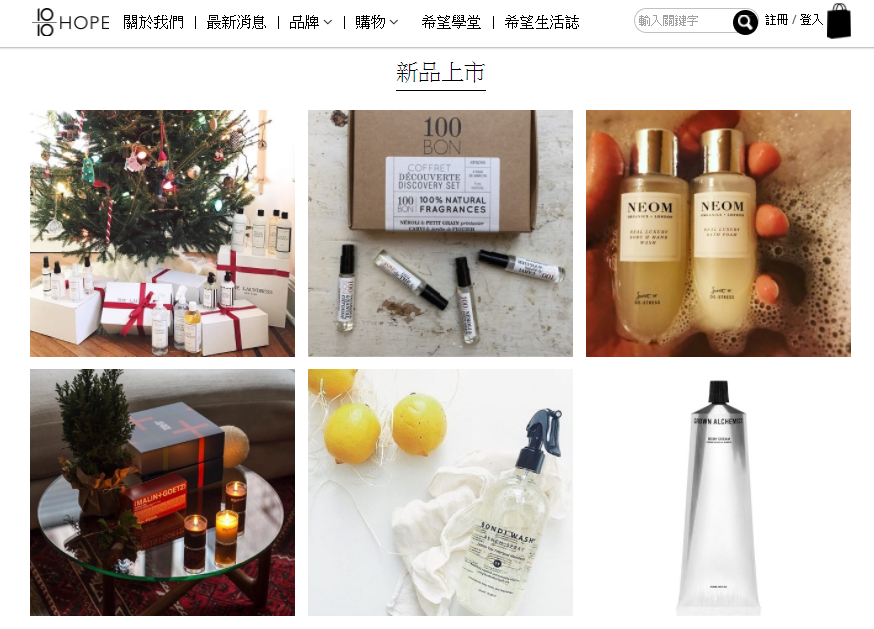
檢測網站時,注意網站上的圖片周圍是否有適當的間距以及圖片是否正常顯示,才能避免網站上圖片無法完整呈現。

圖片來源:https://www.1010hope.com/
3. 內容
檢測網站所有頁面都是必要的,且注意文字拼寫是否正確,特別是多語系網站。

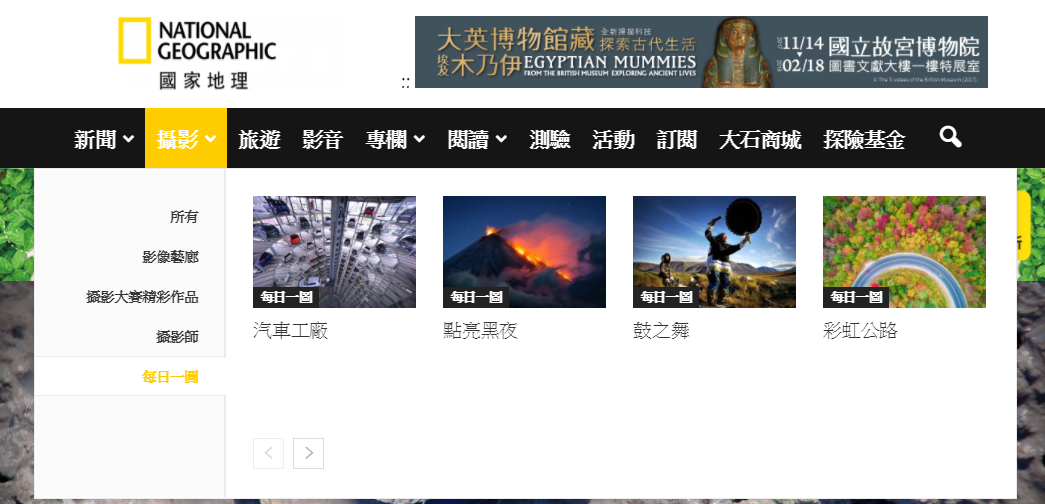
4. 選單和連結
請點擊所有的選單項目和連結,以檢視這些項目和連結都能正確連到所對應的項目及頁面,避免找不到該網頁的情況。而連結當然也包含PDF文件或其他種類的文件,檢測方式可從該連結進入下載或是以新視窗(分頁)方式打開,如果是以電子郵件方式提供文件,則可從該電子郵件信箱進行檢測。
 圖片來源:http://www.natgeomedia.com/
圖片來源:http://www.natgeomedia.com/
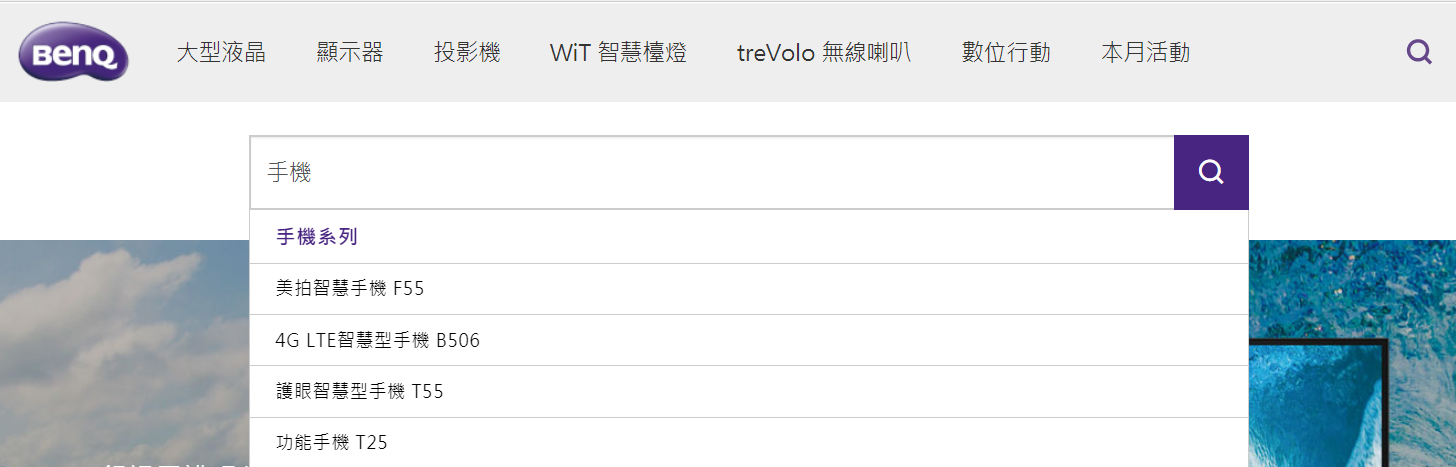
5. 搜尋
搜尋是網站中不可缺少的功能之一,不管是商品或是文章都會使用到搜尋功能,如果網站上的搜尋功能有設置特殊條件,例如:禁止輸入特殊字元、符號…等,就需要檢測這些,這樣搜尋結果才會符合所設置的條件喔。
 圖片來源:https://www.benq.com/zh-tw/index.html
圖片來源:https://www.benq.com/zh-tw/index.html
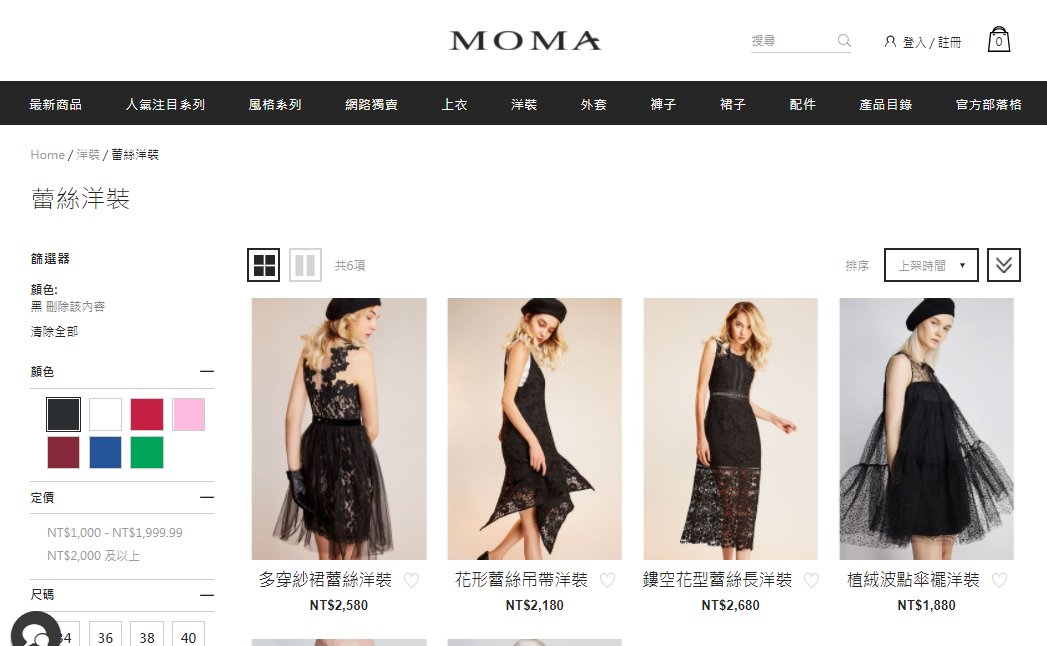
6. 篩選器(過濾器)
絕大多數的購物網站中都會有篩選器的功能,它目的是為了幫助使用者能快速篩選出符合使用者設定條件的商品。以購物網站為例:依照洋裝的尺寸、顏色、價錢…等來做篩選,值得注意的是當價錢是可設定區間(輸入或拖拉方式)時,請留意篩選器有正確篩選出符合設定條件的商品。

圖片來源:https://www.moma1997.com/
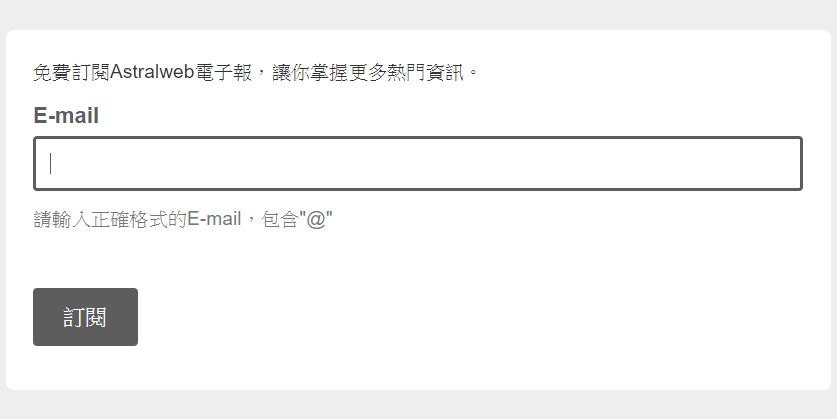
7.電子郵件(格式)

a.電子郵件欄位輸入電子郵件信箱,檢測所輸入的字段是正確且能正常運作。例如:格式包含"@"。
b.電子郵件信箱查看是不是確實有收到電子郵件。
c.檢測收到的電子郵件內容符合提交表單中所填寫的資料或電子郵件自訂格式、樣板(如:訂閱電子報信件樣版…等)。
8.多瀏覽器 & 裝置
普遍大眾較不常使用版本較舊的裝置,因為它們很可能會有兼容性的問題,檢測網站在眾多瀏覽器或裝置上能正常運行,以目前普羅大眾較常使用的瀏覽器 & 裝置有以下幾種:
- Chrome
- FireFox
- Safari
- IE & Edge
- 智慧型手機、平板(iOS & Android)
瀏覽器版本盡可能在5個版本內,最多不超過10個版本,以避免無法運行。
9.隱私權政策
大部分網站都會建立隱私權政策網頁,特別是購物網站。所以許多開發人員會在網站上使用標準化的版本,確認網站是否有隱私權政策,如果有,是歸屬於哪個分類下或是有專屬頁面。
10.第三方系統 & 自定義系統組件
如果您的網站中有使用第三方系統或自定義系統組件,例如:電子商務中常碰到的金流第三方支付、ERP…等,請記得檢測,如此一來才能減少發生問題的機率喔。
以上本篇對檢測網站在進行檢測時應該注意到的細節,希望能藉由我們的分享讓大家可以更加注意這些小細節,好減少網站發生非必要的情況,如果您有疑問可以詢問我們,未來會撰寫更多電商網站相關文章,您想知道什麼嗎?歡迎在下方留言給我們。
或追蹤我們的粉絲專頁,就不錯過最新文章喔!







我要留言