如何利用 Z-pattern 模型 做出更好的佈局設計

呈上篇文章;更多內容介紹請參考: 網頁設計的開始,版面設計–把消費者的視線留在你的核心內容
理想情況下,我們希望使用者首先查看最重要的信息,再次查看第二個重要的信息。因此,重要的元素應該沿著掃描路徑放置,訪客應在正確的時間被提供正確的信息。這點無論是使用任何一種模型都是無庸置疑的。
網頁動線是至關重要的
動線也是你希望使用者在您網站上的行為流程,是將視線從一個頁面的一部分引導到另一個你想要移動的方向。

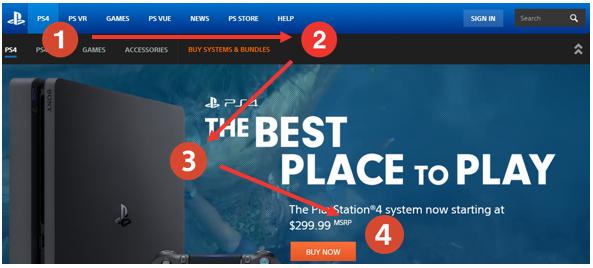
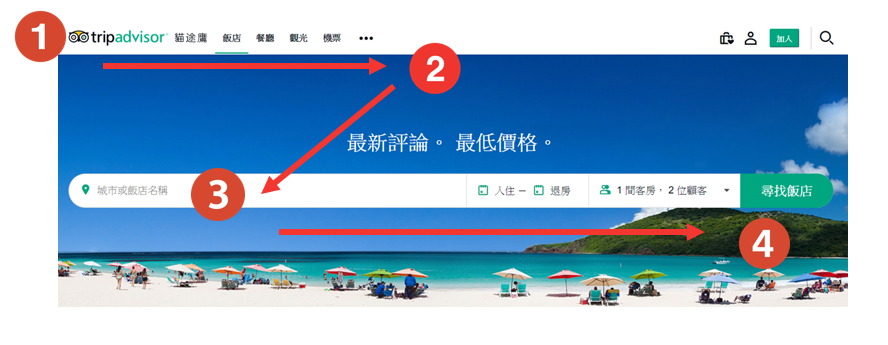
第1步:是使用者旅程的起點。
這是你的標誌的黃金地段。這也是LOGO與導航欄往往都放只在左上方。
第2步:首先沿著Z的頂部放置你希望讀者最先看到的東西。
自然地將視線遵循Z字型的路徑,將次要的「行為召喚」目標放在最後。將更多的視覺重量放在第2步的元素中——讓按鈕(或另一個關鍵元素)鮮明,藉由一些物件的轉換吸引使用者眼球。
頁面的中心區域
這個區域是常會使用一些使用者感興趣的內容,我們發現電子商務的產品頁往往會利用中方式進行。左邊放入最能夠吸引消費者眼球目光的產品,到了產品頁中間往往是一些產品內容與特色的描述。
第3步 引導使用者對於第4步行為的誘導。
例如,若想要宣傳你想要銷售的某些產品,你希望消費者/使用者,在看到「立即購買」按鈕之前,一些誘導行為,例如:產品特價,或是促銷活動。因此,用第3步為他們提供促銷活動,或是吸引其對於第4步的目標做出反應。
第4步 是目標終點
它與第3點之間的行應包含將用戶的視線推向角落的內容。第4點本身就是最終希望他在此頁面進行的行為標的。

相關文章: 如何針對 F-Pattern 做出更好的佈局設計
參考資料來源:
https://www.awwwards.com/understanding-web-ui-visual-hierarchy.html







我要留言