WordPress 外掛使用注意事項

在開發WordPress時,常會使用一些實用的外掛程式(Plugin)去幫助我們不管是在功能、外觀、甚至是網站管理上,達到想要的目的。
但並不是每個外掛都能順利地與你的WordPress網站順利相容且運作,小則沒有功能,大則能使網站崩潰!所以在使用這些外掛時有些什麼是該注意的呢?
這篇文章將列出幾個注意事項:
檢查與你的網站版本是否相容
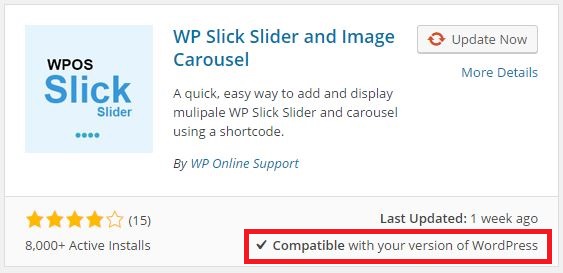
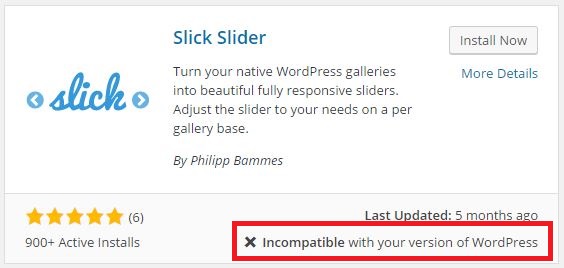
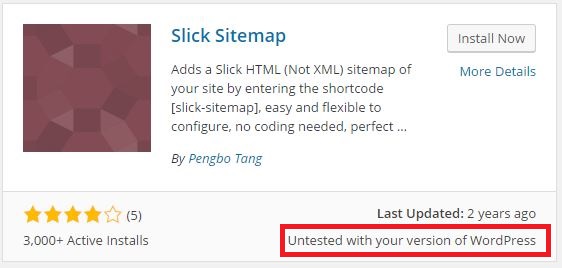
我們在安裝外掛之前,可以在外掛的資訊下方看到是否相符的訊息,我們可以看到
- 與你的WordPress版本相容

- 與你的WordPress版本不相容

- 尚未在你的WordPress版本中進行測試

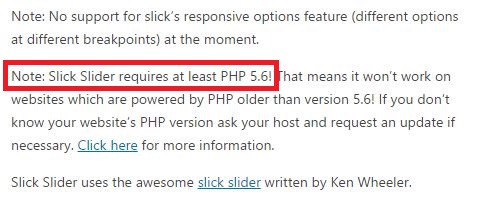
檢查與你的PHP版本是否符合
有些外掛在更新或是釋出時,可能會使用版本較新的php,而此時如果不小心直接更新外掛或是直接安裝外掛時,你的外掛可能就沒有或失去其功能。
所以在安裝或更新外掛時要先確認一下更新內容或是仔細檢查說明文件內是否有提及php的最低要求,如果已安裝的外掛中有php版本不符合的情況也會顯示警告訊息在外掛頁面的最上方,提醒你更新你的php版本。

檢查與你的主題(Theme)或與其他外掛是否有衝突
有時候我們會使用多個功能相近的外掛來符合我們的網站需求,或是有些隨主題連帶安裝的外掛功能相近時,常常其中的CSS或是JavaScript會相因Class/ID Name相同而衝突,造成畫面的走板或是功能不正常。
部分的主題會依照其需求而進行客製,與其中的PHP/JavaScript Code可能會有衝突而造成部分功能(主題功能或外掛功能)失效。
主要可以分成以下兩種情形:
功能正常而顯示有問題時
-
後台設定
我們可以先檢查外掛的設定頁面是否有相關的選項
例如是否可以改顏色,避免主題配色與某些外掛外觀相撞而不明顯。
如果後台並沒有這些設定可以選擇的話,我們可以利用:
-
對Style進行修改
調整外掛的CSS,更改其顏色深淺甚至是改變其屬性以達到我們的需求。
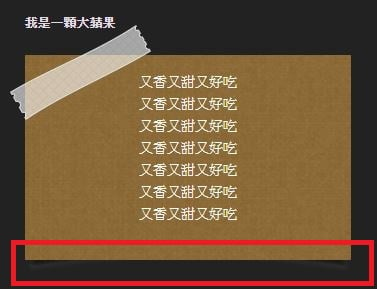
以Easy Customizable Text Widget這個外掛為例
在使用暗色背景時,原本的陰影與背景色相似而不為明顯,但是此外掛並沒有陰影的顏色可設定所以只能選擇更換主題色系、更換主題、捨棄其陰影、亦或是由我們自己加上陰影。

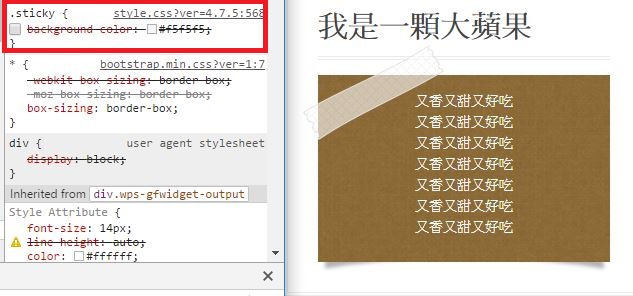
而當我們使用另外一個亮色系的主題時,則會發現左上角的物件樣式跑掉了,
這是因為此主題與這個外掛擁有相同的Class Name所以Style被覆蓋了。

我們可以藉由修正其CSS來達到顯示正常。

功能不正常時
這時候通常只能檢查網站的錯誤訊息去進行Debug或是選擇使用其他功能相近的外掛來代替。
在WordPress上,好用,有趣的外掛與主題百百種,但也要小心這些小細節呦!
相關文章歡迎查看:WordPress相關文章導覽
_如果有任何問題,歡迎與歐斯瑞聯絡!






我要留言