使用Google PageSpeed Insights檢測網站速度是否需要改善!

一個優質的網站,除了整體介面、功能與商品外,也應該注意網站的速度(不含額外因素,如:網站所在位置),因為它除了會反應在使用者體驗外,也可能影響到網站SEO排名。畢竟現在已是人手一機,使用者隨時都能上網,倘若使用者因載入速度太慢放棄等待而離開網站(特別是購物網站),起不錯失了成交的機會。
相關文章:SEO優化指南
那麼該如何幫自己的網站做健檢,以進一步了解網站需不需要改善或該朝哪個方向改善,進而加以優化?
今天歐斯瑞介紹以Google所提供的檢測工具PageSpeed Insights來做介紹。Page Speed Insights是根據”註1載入不須捲動位置時間”及”註2載入完整網頁時間”來衡量網頁效能,它是透過代理程式來擷取網址兩次,分別是電腦使用者和行動裝置使用者,以此衡量網頁在電腦和行動裝置上的效能並給予修正建議。現在就一起來看看該如何使用Page Speed Insights來檢測自己的網站吧!
PageSpeed Insights教學
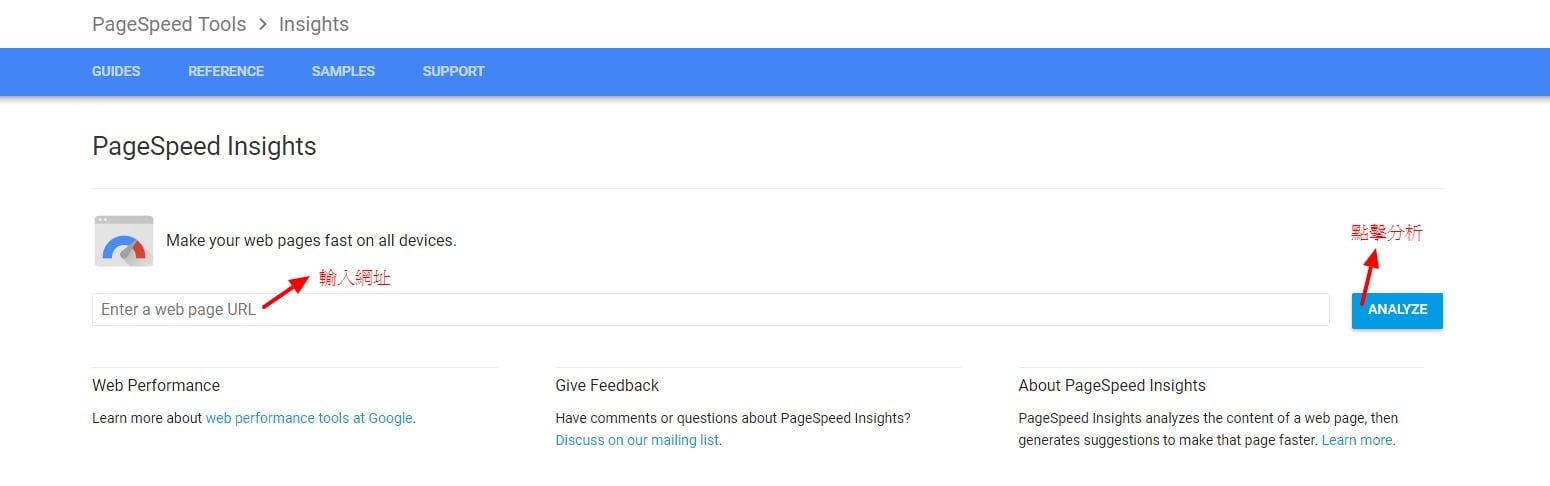
- 進入PageSpeed Insights網站後,輸入您想要檢測的網站網址並點擊“ANALYZE”。

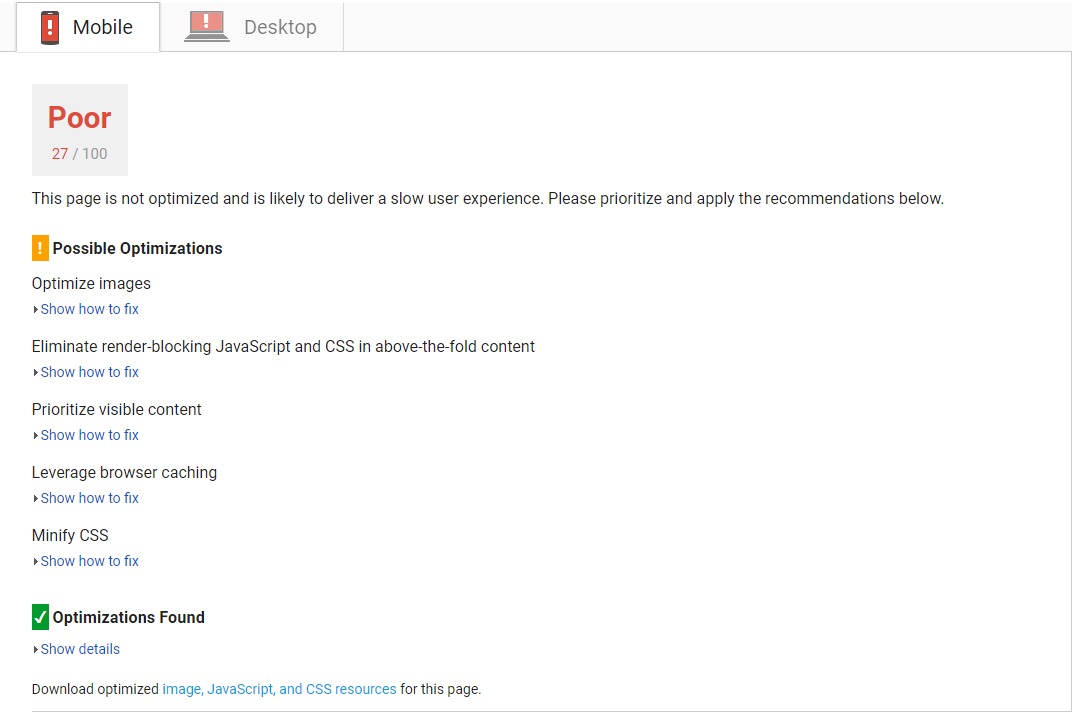
- 接下來只要等待PageSpeed Insights分析完畢,便可看到分析結果與建議。
行動版分析結果

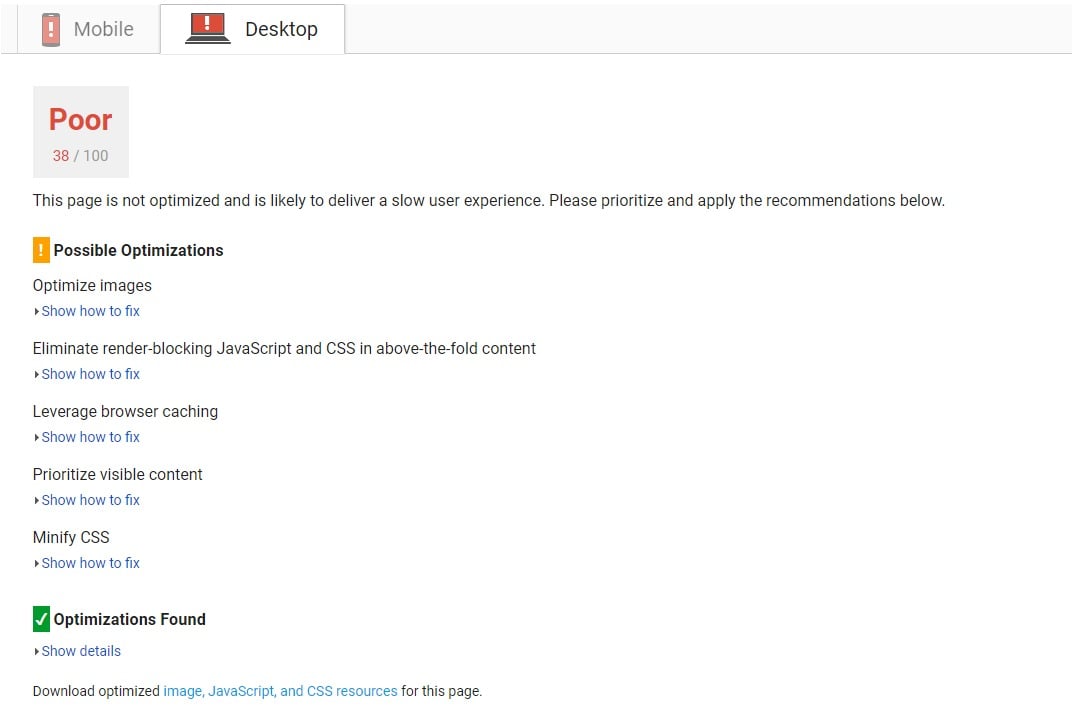
電腦版分析結果
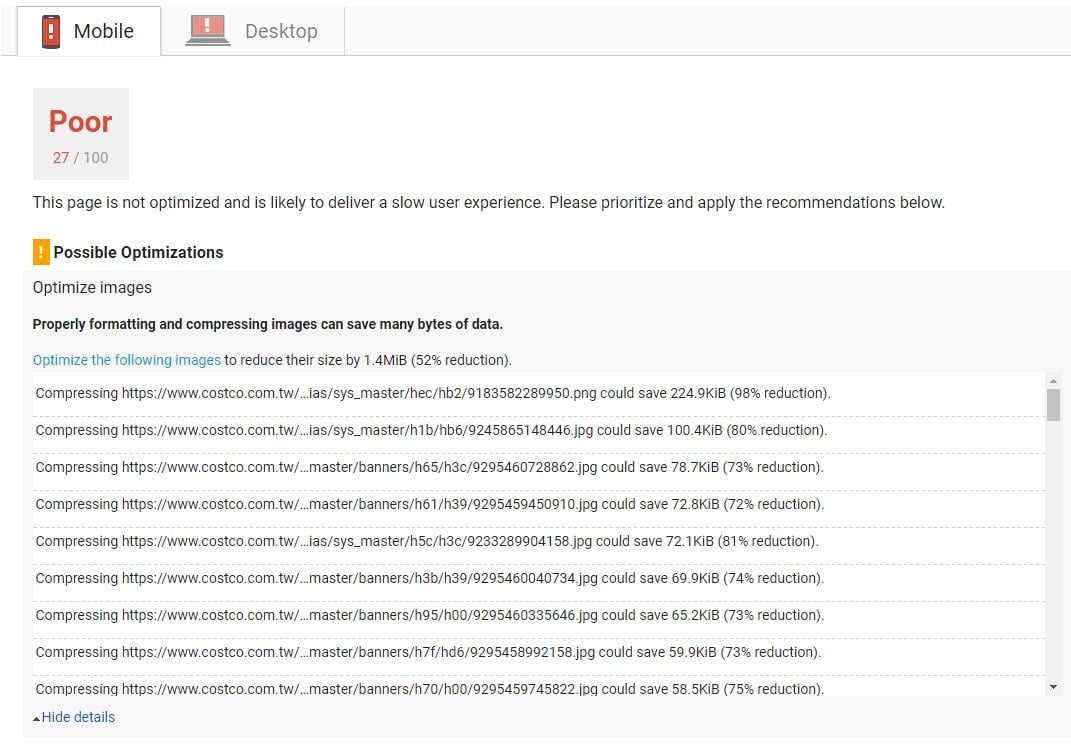
- 若想了解各個項目的修正方法,可點擊Show how to fix,即可顯示出詳細內容。如下圖Page Speed Insights給予的建議是將圖片優化,以避免影響下載速度。

不過,有些是我們無法優化的,比如網站中有使用第三方的外掛程式,這些就非我們所能夠控制或進行修改,所以當面臨這些情形時就要有所取捨了。
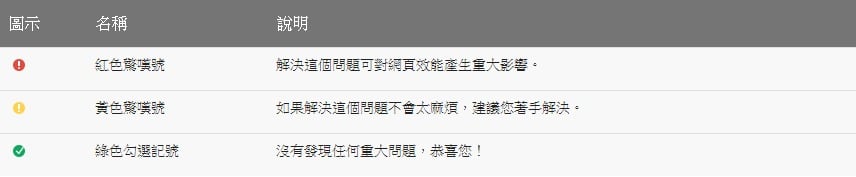
建議圖形標示說明:

在這裡需要注意的是 PageSpeed Insights 僅從與網路無關方面來檢視網頁效能,如:伺服器的配置、網頁HTML結構和使用外部資源(外部資源指的是JavaScript、CSS、圖片)…等。
最後在這裡提醒大家,通常網站速度會慢,大部分都是因為載入外部資源造成整體網站速度變慢(較常見的是圖片未優化),當然這其中也包含了額外的因素,比如”網站的所在位置”…等。至於還有哪些額外因素在這裡就不多加以解釋說明。若要解決以提升網頁效能,還是得看使用者的網路連線速度,因為網路連線速度的快慢也是其中的因素之一喔!
註1:載入不需捲動位置時間:自使用者要求新網頁到瀏覽器呈現不需捲動位置的內容所經過的時間。
註2:載入完整網頁時間:自使用者要求新網頁到瀏覽器呈現完整網頁內容所經過的時間。
參考網址:https://developers.google.com/speed/docs/insights/about
Page Speed Insights網址:https://developers.google.com/speed/pagespeed/insights/








Comments (2)
這個頁面好難閱讀,一直滾…..
阿樂 您好,
感謝您的建議~
歐斯瑞官網正在進行改版中,敬請期待!