Magento 2 前台網站開發:部屬靜態資料

在之前 Magento 2 前台網站開發第一步 的文章中說明了如何創建一個新的主題布景(Theme),於後台選取並套用後也許你就會發現,為什麼我的網站變成了這個樣子!?

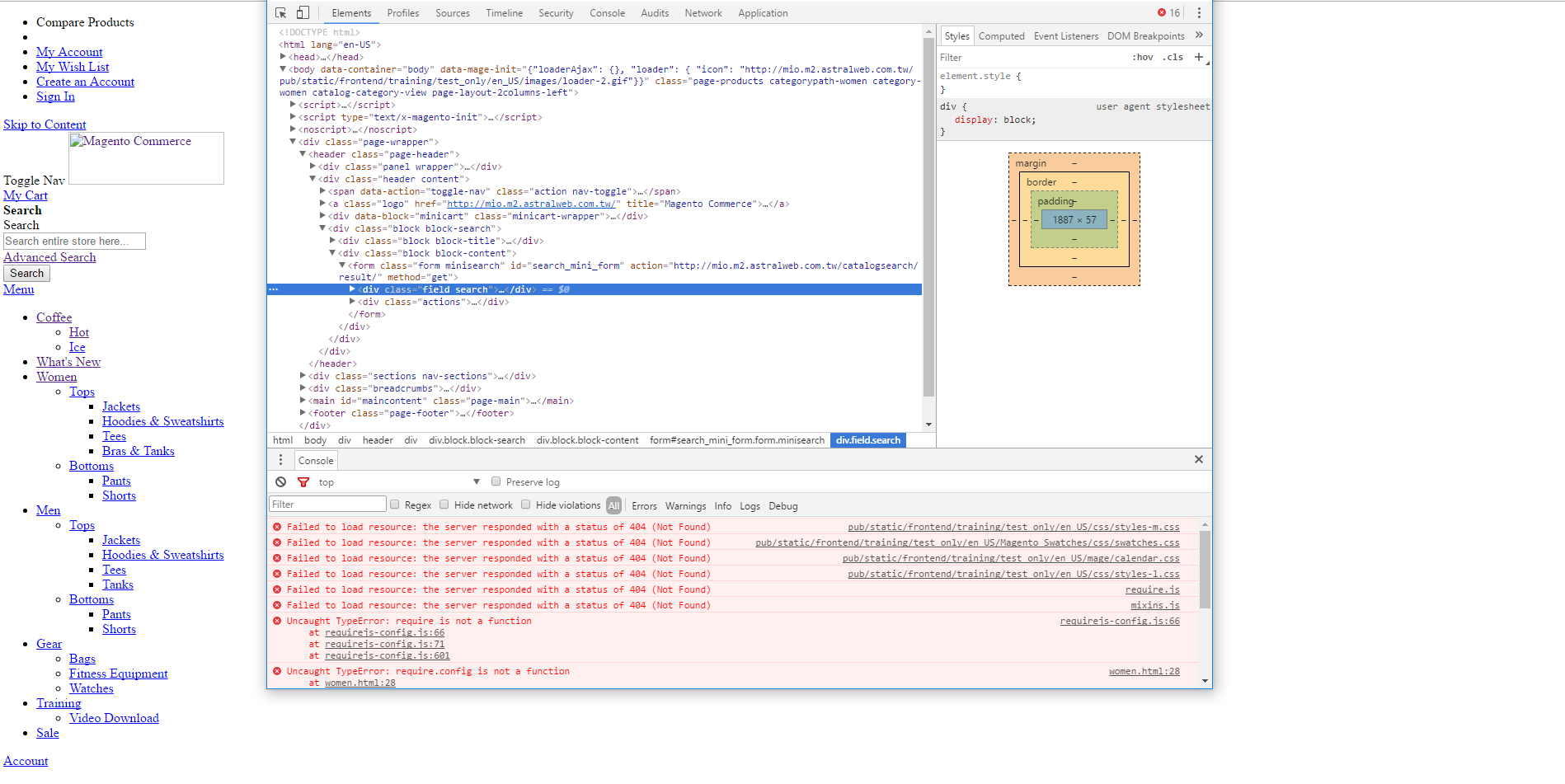
此時如果對者畫面點擊右鍵或使用快速鍵F12打開發開人員工具你會發現:
跳出了滿江紅的錯誤訊息!

這是因為你的Magento 2的靜態檔案(static view files)尚未被重新部屬(Deploy),所以當你的主題布景在建立、選取切換(theme/mode),或是有新更動時,常常就會出現這種情形。
這邊就要提到一個在Magento 2前台開發上不可或缺的一個指令:"Deploy"
Magento 1 與 Magento 2 於前台開發上最大的更動莫過與此!!
這也是每位前端工程師在開發Magento 2的前台時會遇到的第一個難關。
在Magento 2當靜態檔案(常用為CSS與Image)有所變更時,都會需要透過Magento的Deploy指令來使其生效。而在使用Deploy指令之前,請確保你的Magento 2是否已經切換到了Developer模式,否則跑再多次都不會有效果呦。(檢查模式與切換可以參考這裡)
此時只要跑以下的這指令:
php bin/magento setup:static-content:deploy
跑完如果沒有出錯,重新整理一下我們的網站

網站就正常顯示了!
*注意*
如果當以上流程都執行過後卻還是失敗的話,有可能會是以下幾點原因:
1.在Magento 2 Server上的使用者是否擁有其權限
2.Deploy過程中是否有其他錯誤(EX:preview_image 的位置是否正確與存在)
3.第一次創建主題布景(theme)
第一次創建主題布景時,即便於後台選取套用並且跑完deploy後,你的靜態檔案可能還是沒有被重新佈署。
Q:為什麼會這樣呢!?
A:那是因為你的Theme在此時還並沒有被"承認"又或者是說仍然是"空白"的狀態。
(就像是註冊後需要去信箱啟動或是驗證一樣)
你的Theme必須至少Override一項設定之後,deploy才會生效。
(以上圖為例,我們更改了按鈕的顏色)
*已知如果只有Override位於 i18n 資料夾中的 en_US.csv,雖然有符合至少override一項設定的條件,但是deploy也不會生效(原因仍未知,仍有許多原因待考證)。
目前這項設定被各地的開發者們認為是一個已知的bug,雖然在官方的線上課程內容中有補上相關說明但是在官方的線上開發文件中仍未被提及到。
是個常常會被忽略或沒注意到的小細節呦!
更多的詳細設定與後續都可參考Magento官方所釋出之Magento2使用者操作手冊,或是我們之後的Magento文章喔!







我要留言