Magento 2 前台網站開發的第一步
前言
Magento 2 提供了兩種預設的主題,Luma與Blank。
Luma:是展示用主題
Blank:則是作為開發基礎的空白主題
雖然 Magento 2 並沒有在Luma的主題使用上有所限制,但是如果你希望有客製化的設計或想建立自己的主題時,Magento強烈建議使用者不要編輯或更改預設的主題內容
Q:為什麼Magento不希望我們這樣做呢?
A:因為當你直接對預設的主題進行編輯或更改時,當Magento2進行更新過後,你的設定可能就會直接被覆蓋掉
那麼就開始吧!
要為Magento 2 建立一個主題,首先需要在:
<Magento2根目錄> / app / design / frontend
根據供應商(廠商名)建立目錄:
<Magento2根目錄> / app / design / frontend / astralweb (這裡以astralweb為例),
然後再建立主題目錄:
<Magento2根目錄> / app / design / frontend / astralweb / my_theme
目錄創立後,接者我們需要宣告並註冊這個主題,使它生效並且能在後台選取
宣告 Magento 2 主題
於 app / design / frontend / astralweb / my_theme 下建立 theme.xml
theme.xml 內容如下:
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd"> <title>my_theme</title> <parent>Magento/blank</parent> <media> <preview_image>media/preview.jpg</preview_image> </media> </theme>
<title>標籤內填上主題名稱
<parent>標籤內填上繼承的預設主題
<preview_image>標籤則是需放入一個主題預覽圖,可於後台顯示方便選取,
圖片放置於:
app / design / frontend / astralweb / my_theme / media 目錄中
(請確保檔案名稱與位置是否正確,否則將會出現錯誤)
註冊 Magento 2 主題
要在Magento 2 系統中註冊你的主題,需要在主題目錄下建立registration.php檔案,
其內容如下:
<?php /** * Copyright © 2015 Magento. All rights reserved. * See COPYING.txt for license details. */ \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::THEME, 'frontend/astralweb/my_theme', __DIR__ );
替各靜態檔案所需之目錄
按照下面結構建立各資料夾:
app/design/frontend/astralweb/my_theme/
├── web/
│ ├── css/
│ │ ├── source/
│ ├── fonts/
│ ├── images/
│ ├── js/
啟動自訂的主題
1.在Magento後台左側的選單,選擇 內容(Content) > 設計(Design) > 配置(Confiquration)
2.預設商店介面(Default store view)右側,點選編輯(Edit)
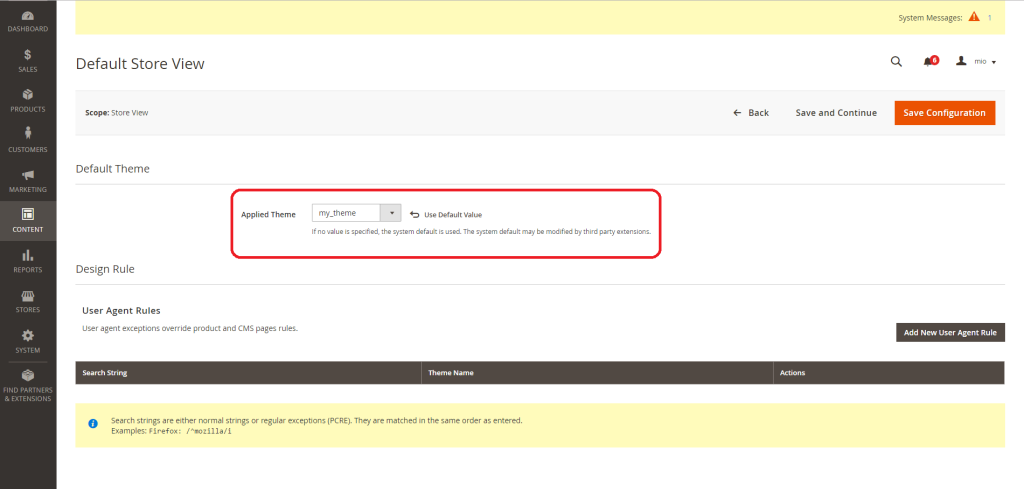
3.預設主題(Default Theme) > 應用主題(Applied Theme)選單中選取剛剛的 my_theme,之後保存配置(Save Confiquration)
 主題套用完成!!接下來就可以開始進行各種的客製化開發囉
主題套用完成!!接下來就可以開始進行各種的客製化開發囉
更多的詳細設定與後續都可參考Magento官方所釋出之Magento2使用者操作手冊,或是我們之後的Magento文章喔!








我要留言