如何使用 Sass 開發專案

今天來談談如何用Sass來開發專案,包含開發前的安裝作業。
開發前我們大概了解一下為什麼要用Sass開發
Sass是一套生成CSS的工具,支援變數、函數、繼承等功能,讓我們更輕鬆地組織及維護CSS樣式表。比起用傳統的CSS慢慢撰寫,用SCSS開發真的可以節省掉很多時間。
Sass開發前要先安裝以下工具
- Ruby
- Sass
- Compass
步驟1.安裝Ruby
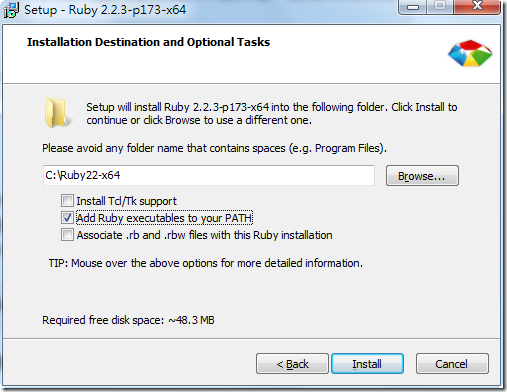
Windows使用者,直接到http://rubyinstaller.org/downloads/下載RubyInstaller,64位元的使用者、記得要將add ruby executables to your PATH打勾。
Windows的使用者在安裝ruby時,如果沒有將add ruby executables to your PATH打勾,會導致某些指令動作無法完成

步驟2.打開執行檔
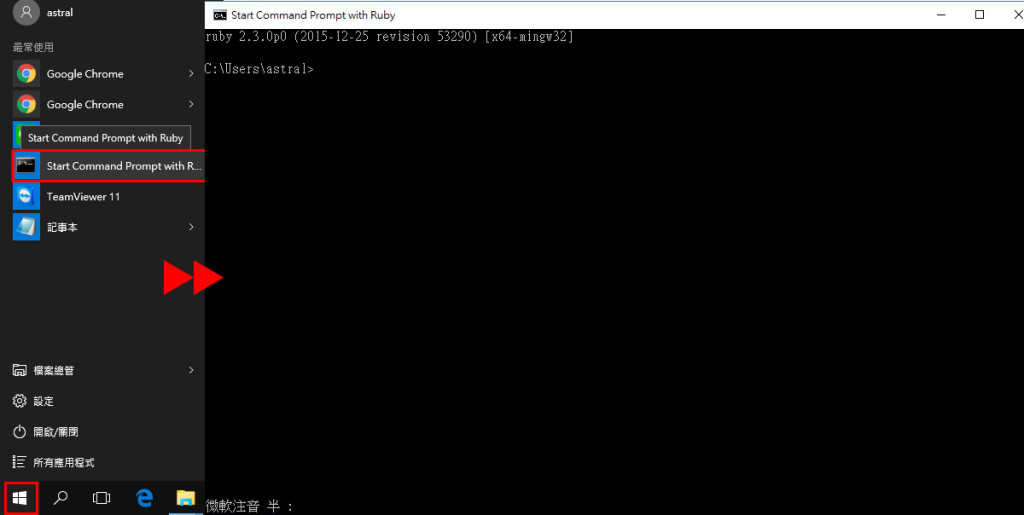
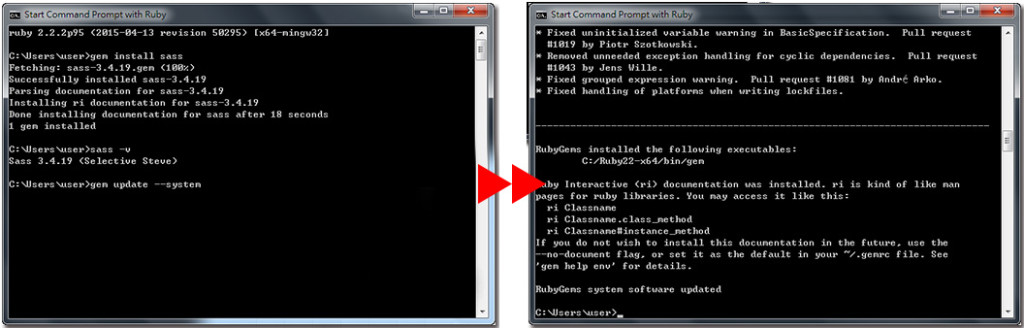
安裝完成後,打開Start Command Prompt with Ruby這個執行檔。
可以在視窗>功能表找到(紅框處)點開後就會右邊的視窗
步驟3.安裝RUBY環境
接下來我們要安裝RUBY環境
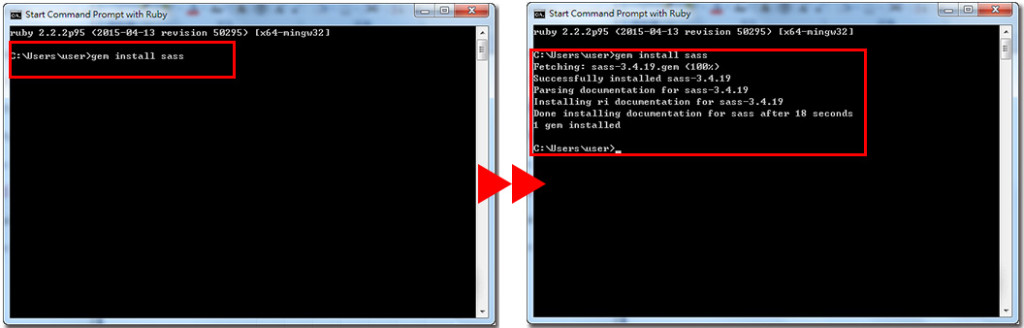
請輸入以下指令gem install sass 來安裝

安裝之後可以輸入sass -v 指令來確認有沒有安裝成功。
成功後會出現右邊的畫面
步驟4.安裝compass
這次用compass來做範例,為什麼要用compass?
compass的好處是可以簡化Sass編寫方式,以及解決瀏灠器相容性的問題,節省編寫的時間。
先輸入gem update –system
在輸入gem install compass就完成compass的安裝

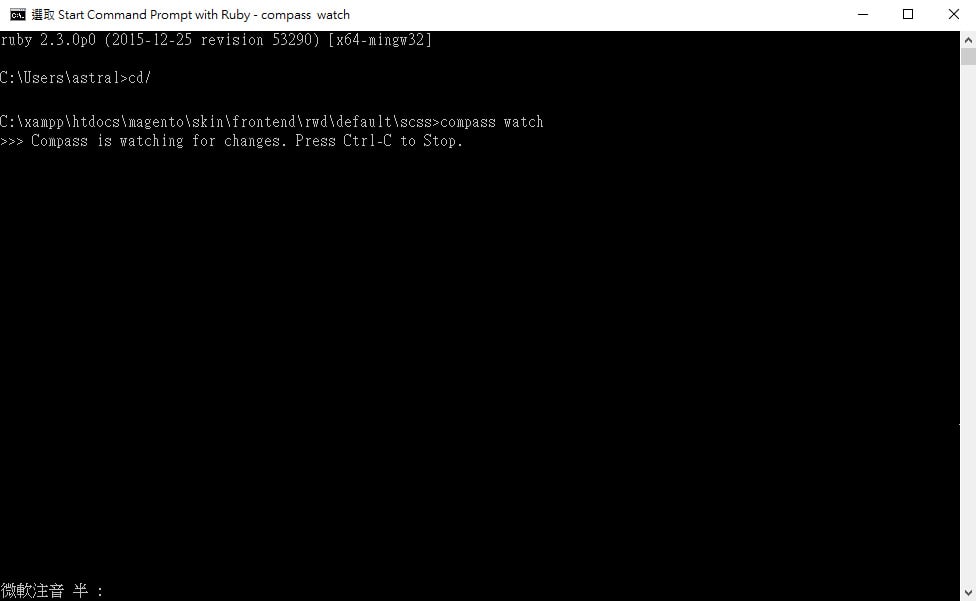
步驟5.監控Compass專案
假設我們的專案是建立在C槽,那就必須把路徑切換到C槽的sass資料夾,再下compass watch指令監控。

若沒有Sass資料夾就必須新增專案,新增方法也是把路徑切換到專案位置,再輸入compass create指令。
步驟6.
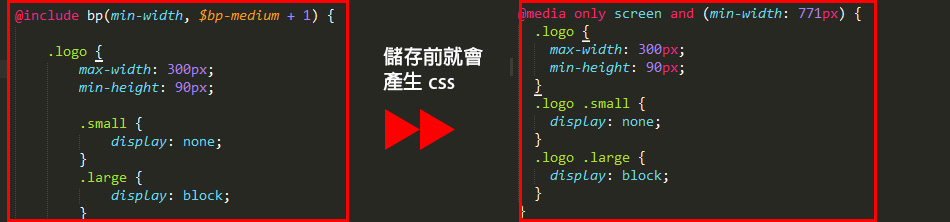
監控完成後在就可以開始使用Sass開發瞜,我們來測試一下 左邊是Sass檔案,右邊是轉出的css檔案。在Sass開發完案儲存後,css檔案就會跟著同步更新喔。

(PS:開發期間必須把Start Command Prompt with Ruby開啟。若關閉Sass環境css就不會同步喔。)





我要留言