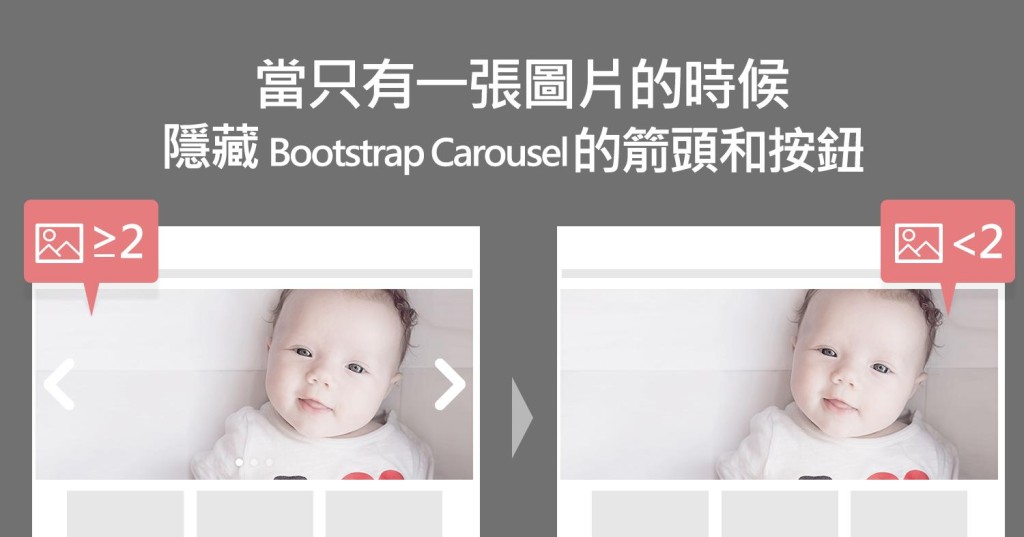
當只有一張圖片的時候、隱藏Bootstrap Carousel 的箭頭和按鈕

現今有許多網站都會使用輪播圖片的方式來傳達訊息,網頁瀏覽者也可自行左右移動圖片,但如果在圖片只有一張的情況下,多餘的箭頭或按鈕只會混淆瀏覽者,這時候我們就可以將他們隱藏起來。
<div id="myCarousel" class="carousel slide"> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <!-- Carousel items --> <div class="carousel-inner"> <div class="active item"><img src="images/slider1.jpg" alt="..."></div> <div class="item"><img src="images/slider2.jpg" alt="..."></div> <div class="item"><img src="images/slider3.jpg" alt="..."></div> </div> <!-- Carousel nav --> <a class="carousel-control left" href="#myCarousel" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span></a> <a class="carousel-control right" href="#myCarousel" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div>
上面是一個Bootstrap carousel.js 的範例,在預設的情況下、即使只有一張圖片,畫面上左右二邊的箭頭和底下的按鈕仍會出現,其所呈現的效果如下:
如果我們希望在只有一組輪播資料的情況下,可以隱藏換頁的箭頭和按鈕的話,只要加上底下的javascript就可以了:
<script type="text/javascript">
if ($('.carousel-inner div.item').length === 1 ) {
$('.carousel-indicators, .carousel-control').hide();
}
</script>
上面的javascript 適用於只有一組圖片輪播的情況下,如果在頁面中同時有多組輪播的時候,我們就要將javascript 修改改一下:
<script type="text/javascript">
$('.carousel-inner').each(function() {
if ($(this).children('div.item').length === 1){
$(this).siblings('.carousel-control, .carousel-indicators').hide();
}
});
</script>
以上文章為歐斯瑞製作,如果有任何問題請與我們聯繫,我們將盡力為您解答。








我要留言