如何使用CSS(border-radius)畫出圓角DIV

在使用CSS排版時,div預設的形狀都是方形,因此今天就要教大家如何使用border-radius將div的直角變成圓角。
首先我們先在html準備一個展示效果的div,程式碼如下:
程式碼
<body> <div></div> </body>
預覽後畫面沒有東西嗎?不要緊張,我們接著把CSS加上它就會出現囉!
先準備好裝CSS程式碼的區域:
程式碼
<style type="text/css"> CSS的撰寫區域 </style>
接著給他一個5px的邊框(border)並設定div的大小(width、height):
程式碼
<style type="text/css">
div{
border: 5px solid #666;
width: 200px;
height: 200px;
}
</style>
這個時候畫面就會出現如下的灰線方框:

接著終於要進到今天的重點——圓角(border-radius)拉!
border-radius的基本語法為:
程式碼
border-radius: 圓角值;
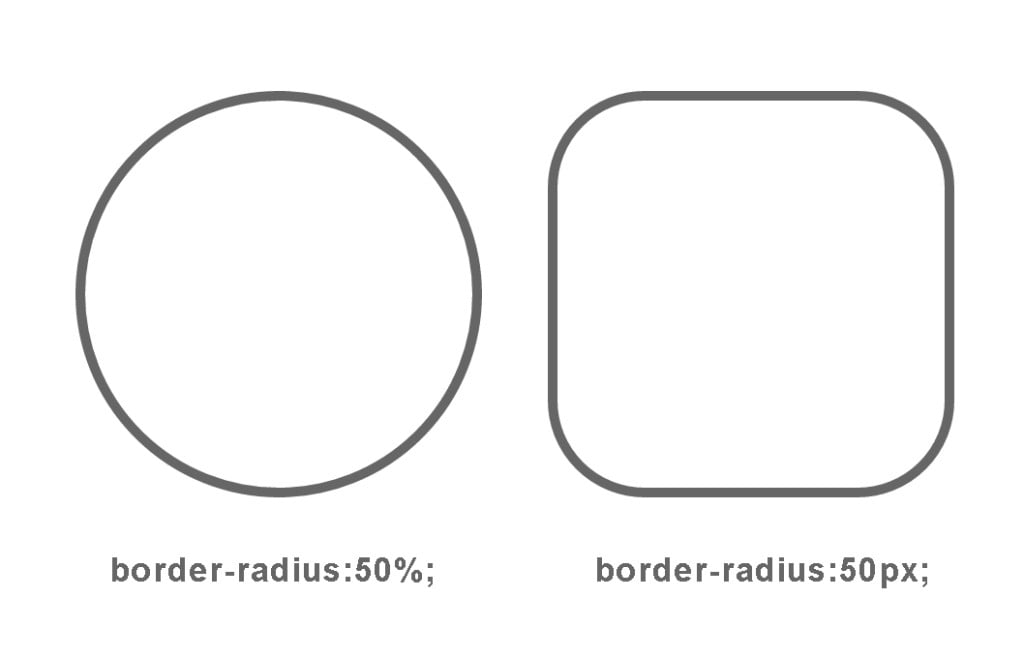
圓角值的單位可以使用長度單位或%來設定,若只有設定一個數值則四個角都會套用同樣的原角值,效果如下:

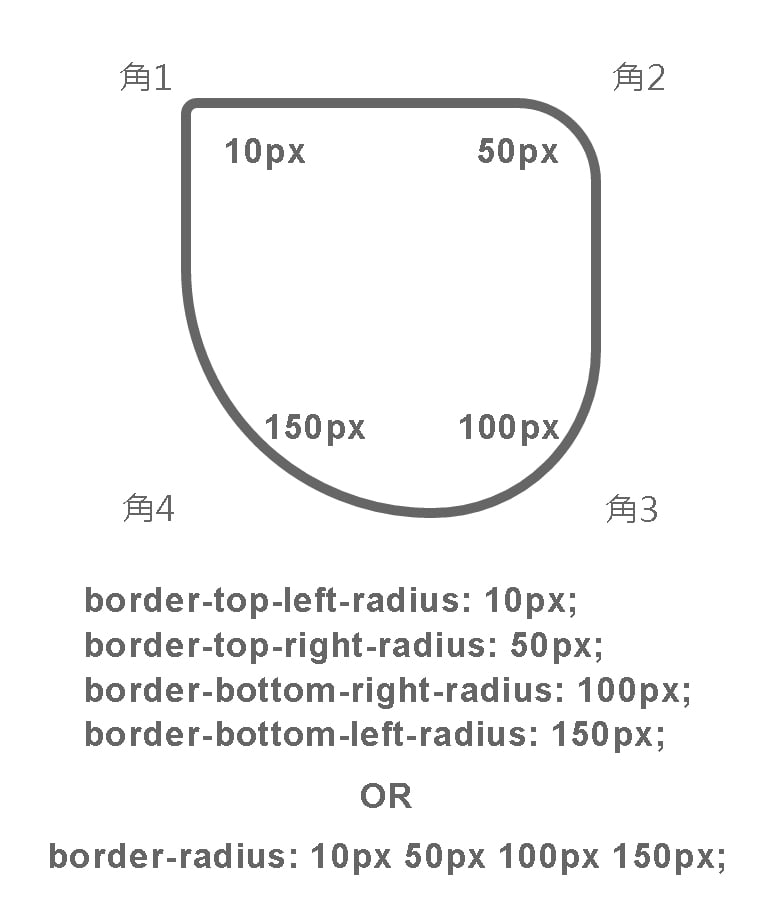
如果想要針對四個角做不同的設,則需輸入四個數值,語法如下:
程式碼
border-top-left-radius: 角1; border-top-right-radius: 角2; border-bottom-right-radius: 角3; border-bottom-left-radius: 角4;
或簡寫成:
程式碼
border-radius:角1 角2 角3 角4;
效果如下:

以上就是今天要教大家的圓角畫法,有興趣的話可以多改些數值來玩玩看呦!








我要留言