網站測試-功能篇(下)
當一個電商網站完成後,並不是完成就好。對網站而言,每個元素及功能都是需要不斷被測試與驗證的。而功能測試則是對每個獨立的功能進行驗證,以確保功能可以正常地使用。然而,這些種種測試與驗證其最終目的都是為了提供使用者一個優質的電商使用經驗。
之前跟大家分享了網站測試-功能篇(上)後,今天Astralweb要來與大家分享的是功能測試的最後一部分,分別是連結與表單測試。
在這裡我們將連結功能與表單功能分開說明與示範
什麼是連結?
連結是在網站內不可缺少的主要功能之一,主要是用在各個頁面之間的切換和引導使用者到一些未知頁面的網址。
連結測試大致上可分成以下幾個:
- 是否有連結到該頁面 (包含點擊圖片上的連結是否有跳轉到正確的頁面)
- 連結的頁面是否存在
- 頁面是否有死連結
- 頁面是否有無法連接的內容
- 進行分頁連結測試時,是否有正確跳轉到該頁數或指定頁數
假設現在使用者珊珊正在瀏覽電商網站,想看這個商品的相關資訊。我們該如何檢測點擊圖片後,該圖片連結有跳轉到正確的頁面呢?如此才能避免使用者點擊圖片後未能跳轉到正確的頁面。
首先,我們來看下面這張範例圖。

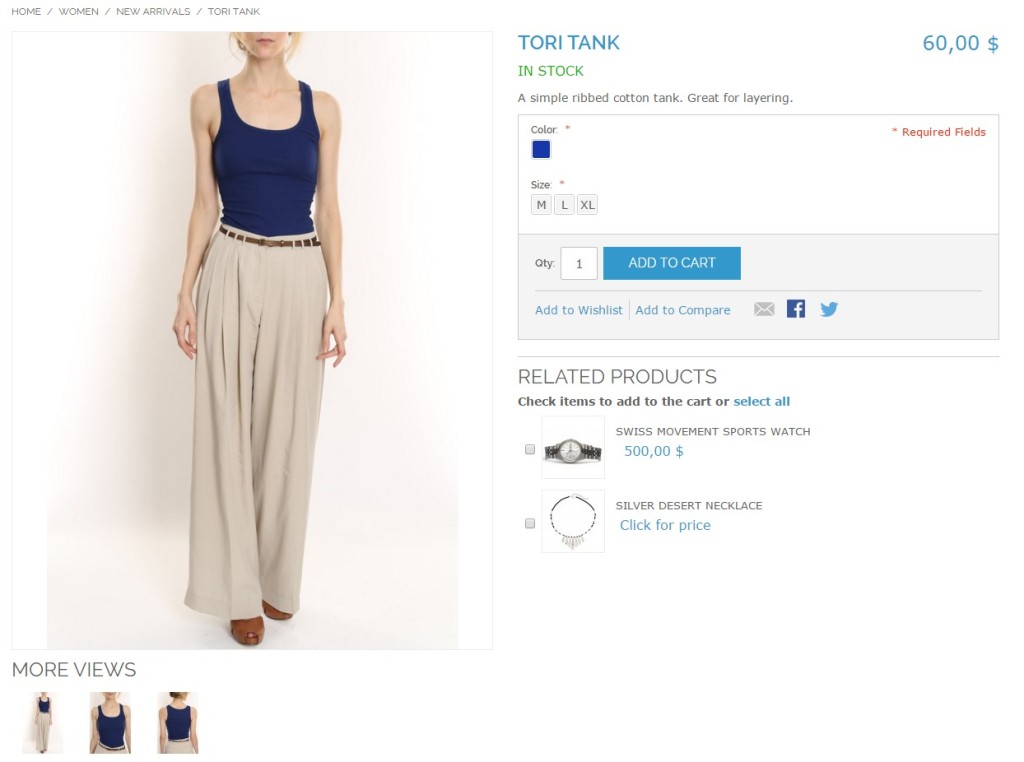
如果連結是正確的,那麼當點擊該商品圖片後,所跳轉的頁面應該是如下圖一樣

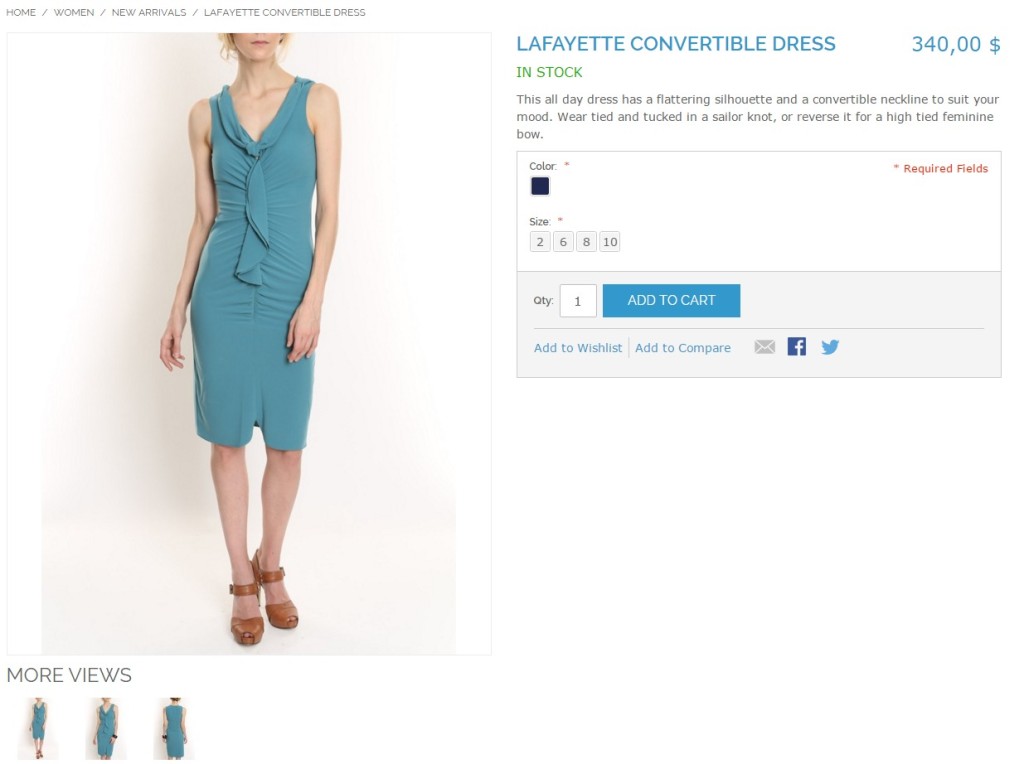
但如果連結是錯的,那麼所跳轉的頁面就會和所點擊的商品圖片不同,如下圖。

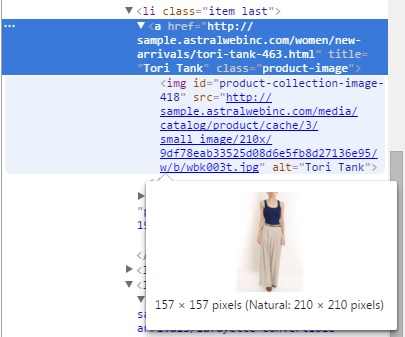
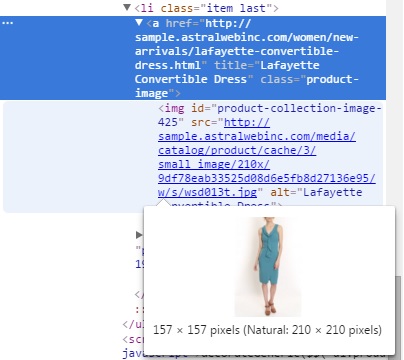
此時,我們可以使用檢視網頁原始碼來看該圖片的連結網址是否有寫對,如下圖。

正確的連結網址
在圖中,可以很清楚地看到連結網址為href="http://sample.astralwebinc.com/women/new-arrivals/tori-tank-463.html"
而下圖的連結網址卻是
href="http://sample.astralwebinc.com/women/new-arrivals/lafayette-convertible-dress.html"

另外,造成該頁面不存在(404 Not Found)的原因有很多,如下圖。比方說網址打錯或多打字…等等

什麼是表單?
表單就是在網站上顯示需要填寫的表格。好比說使用者在瀏覽網站時,當使用者提交資訊時就會使用到表單,例如:註冊/登入、發表評論…等等。
表單測試大致上可分成以下幾個:
- 註冊/登入功能是否能送出
- 送出的資料是否能正確被儲存到資料庫(資料庫的資料應與前台的資料一致)
- 修改表單後是否要重新驗證
- 當表單資料送出後,是否針對重名做驗證
- 下拉表單功能是否與所選擇的資料相符
在這裡我們以註冊表單來示範
假設現在使用者珊珊正在瀏覽的電商網站進行登入/註冊;我們該如何檢測當表單資料送出後,是否有對重名做驗證。
首先,我們來看下面這張範例圖。
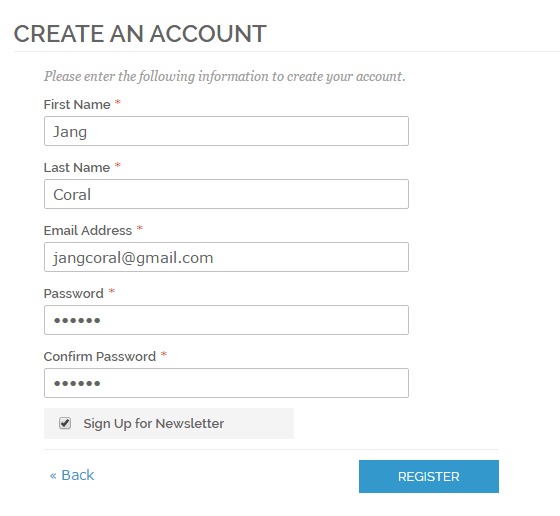
當使用者填完註冊表單後,如下圖所示。

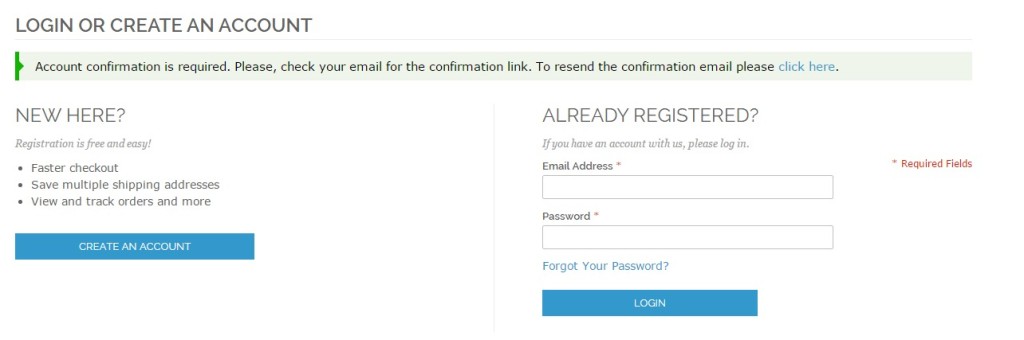
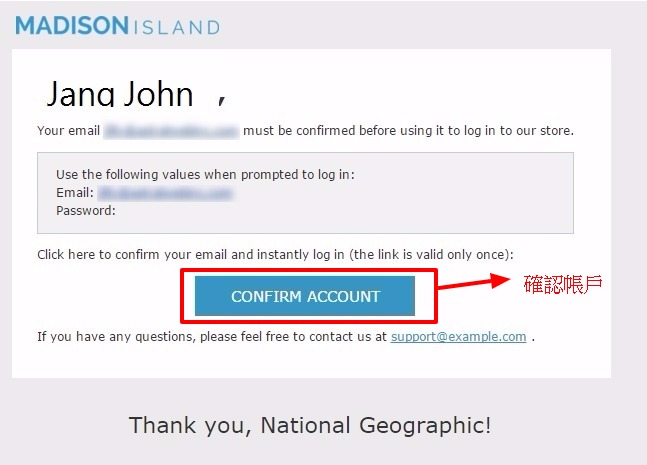
如果能成功送出,則會在網頁上會顯示帳戶需要做確認,如下圖。

並要求使用者到所填寫的電子信箱收取連結信來驗證該帳戶,如下圖。

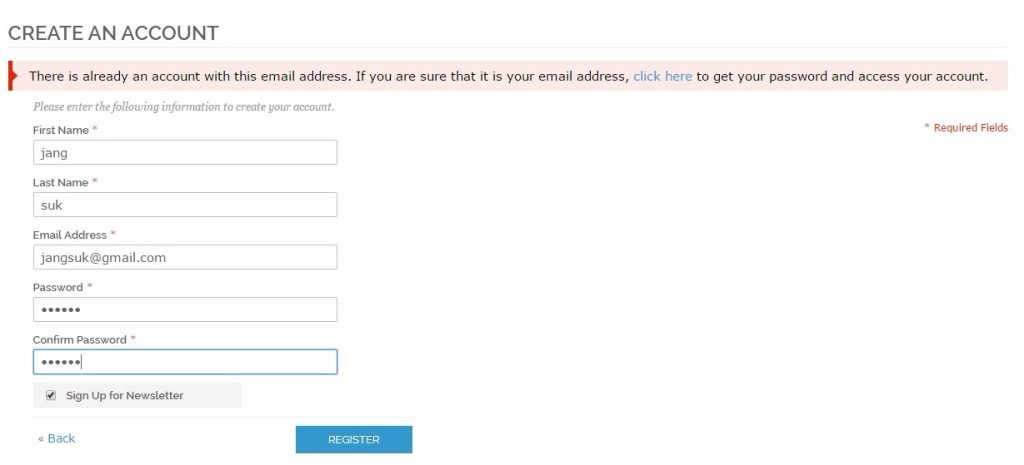
如果使用者已經在該網站註冊過,則網頁會顯示已經有一個與此電子郵件地址的帳戶,如下圖。

以上這幾個都是網站會用到的基本功能,在這裡所使用的範例也僅供參考並非絕對,實際狀況還是要以客戶的需求為主喔。
然而該如何改善或是提昇,進而加以修改調整,這是每個QA工程師需要去思考,以便提供使用者更優質的電商網站使用體驗。
這就是今天和大家分享的功能測試,如有任何問題歡迎洽詢歐斯瑞。
欲了解電商網站各項功能測試測試可參考本篇與網站測試-功能篇(上)








我要留言