如何在Magento的首頁上增加最新產品的列表
這篇文章要為您介紹如何在Magento的首頁上增加最新產品的列表,全部的操作都可以在管理後台完成,不需要任何程式碼的知識。
Magento後台的編輯器提供了小工具(widget),現在我們就要利用這個小工具來完成添加新產品列表的動作。
Step1:
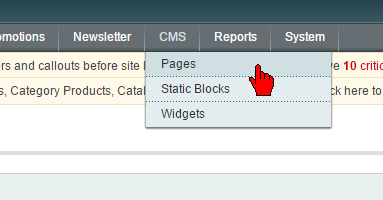
進入管理後台、選擇CMS> Pages,在所有頁面的清單中、點選首頁、進入首頁的編輯畫面。

Step2:
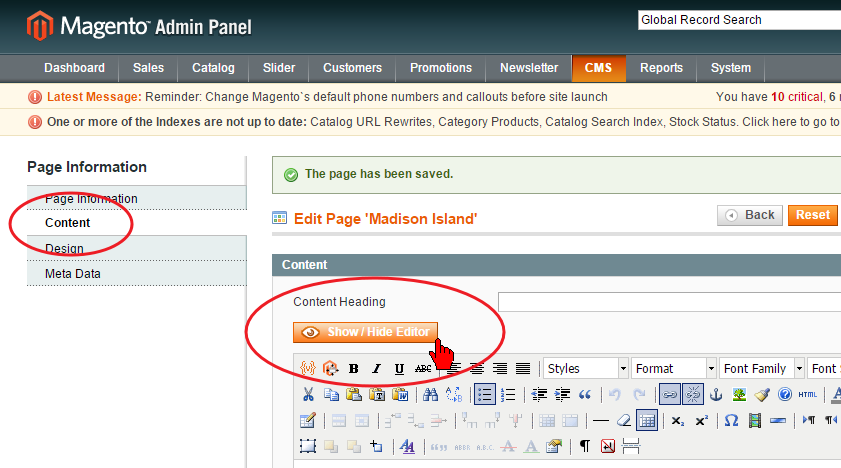
在左側選擇content頁籤,右側點擊Show / Hide Editor,進入純文字的編輯模式。

Step3:
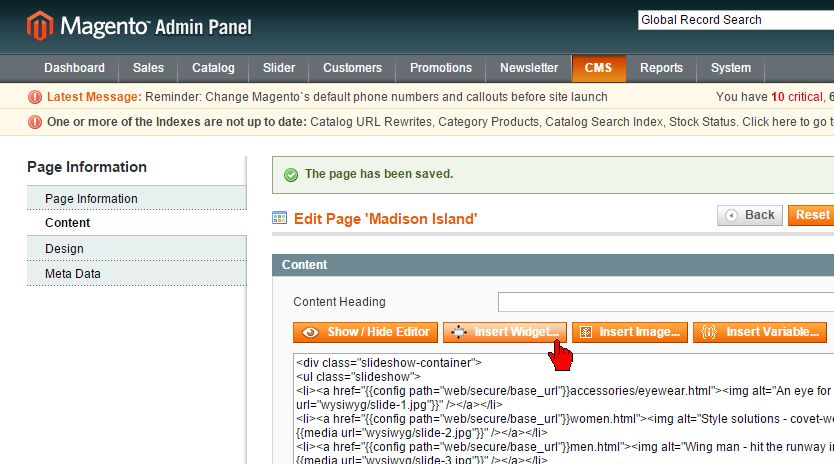
點擊Insert Widget…

Step4:
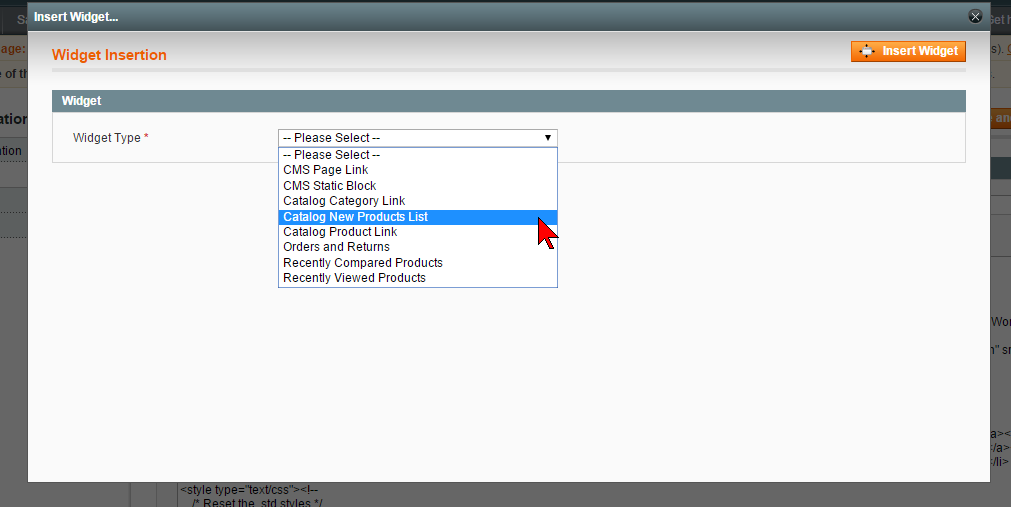
選擇Catalog New Products List

Step5:
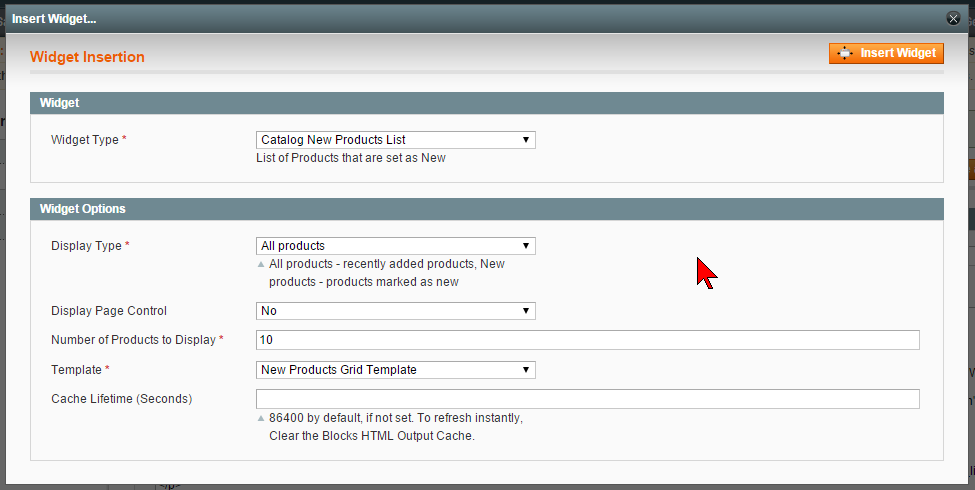
選擇最新商品的規則、數量及排列方式。設定完成之後、點擊Insert Widget

最新商品的設定項有底下幾點,我們幫您條列出來並簡單說明:
Display Type:
All products: 最近新增上架的商品
New products: 只有設定新商品的品項才會出現。

使用以上二個欄位將商品設定成最新商品
Display Page Control:
是否要出現分頁按鈕。
Number of Products to Display:
要出現幾個商品。Mangento 預設的佈景主題是一行5個,這裡建議設定5的倍數。
Template:
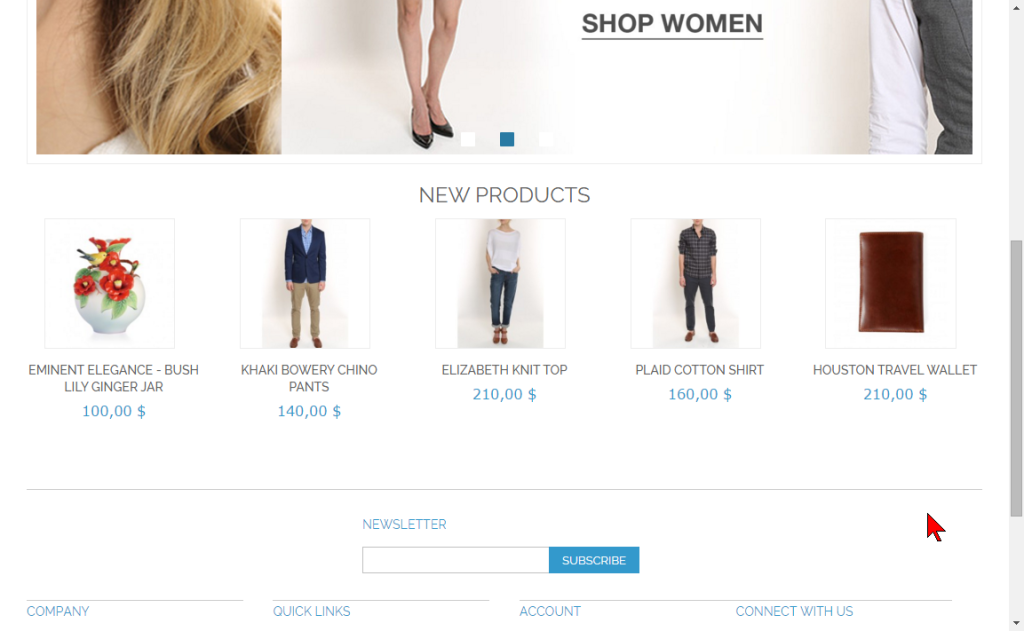
New Products Grid Template: 格狀排列,適合主要的內容區塊。
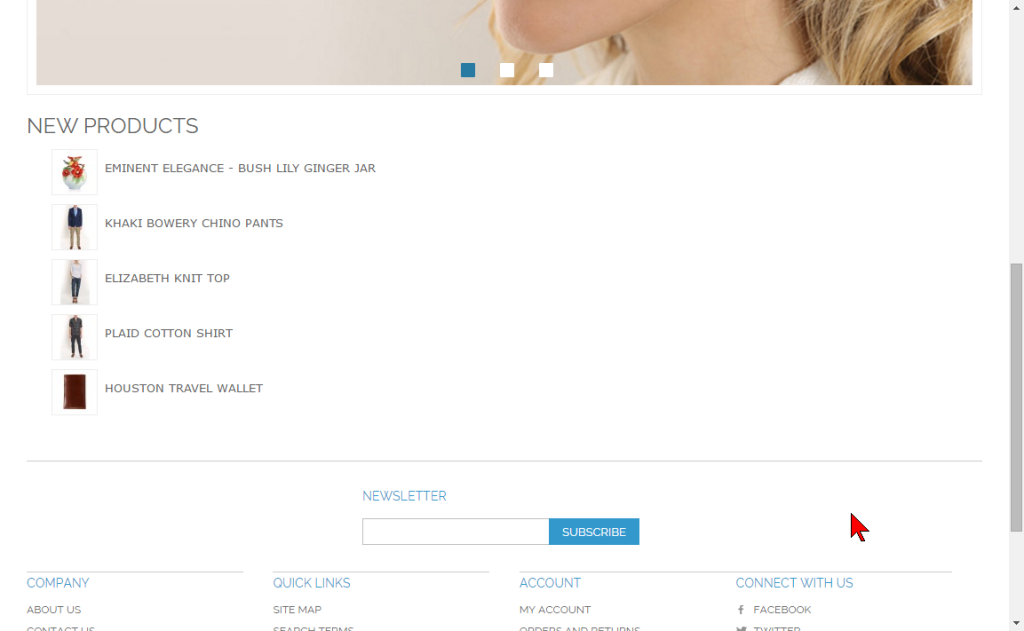
New Products List Template: 條列式清單,適合放在側邊欄。


Step6:
如果您選擇了Grid Template,就要在純文字的編輯器裡再加上底下的css語法、這些語法是要修正排版亂掉的問題。
CSS
<style type="text/css">
/* Reset the .std styles */
.std ul.products-grid li {
list-style: none;
margin-left: 0;
}
.std ul.products-grid li .product-info {
padding-bottom: 0 !important;
min-height: 0 !important;
}
.widget-new-products h2 {
text-align: center;
}
</style>
因為是使用編輯器的小工具、所以只要是 CMS > Pages 或是 CMS > Static Blocks都可以用這種方法添加最新商品的列表哦。
更多Magento相關文章請看: Magento教學導覽








Comments (2)
請問,前台商品名稱的字體大小,可否由後台進行變更的動作
您好!
根據您的問題,前台商品名稱的字體大小無法從後台設定進修改的,您可以由程式內的CSS語法去做變更。