使用字型製作網頁圖標【SVG匯出篇】
今天Aastralweb與大家分享使用AI儲存SVG向量檔案格式的圖標,將它轉成網頁字型檔,應用於網站之中的ICON,一起看看如何製作吧!
1.開啟我們需要的尺寸
由於最後產出是向量的不需要將尺寸開得太大
2.繪製出我們的Icon
3.將所有物件合併
4.合併後刪除多餘的物件
可以試著改變顏色看看有沒有將所有多餘物件刪除
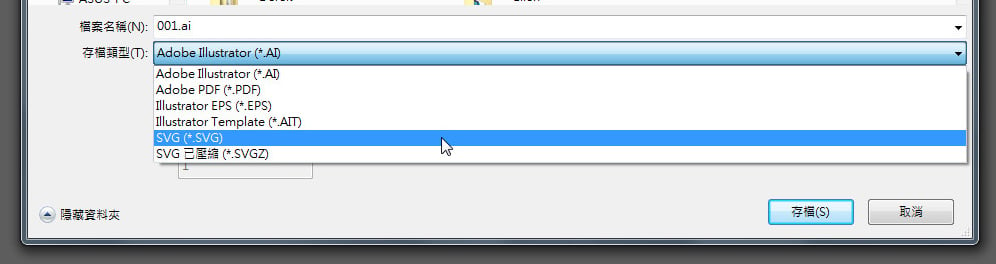
5.選擇另存新檔,儲存SVG檔案
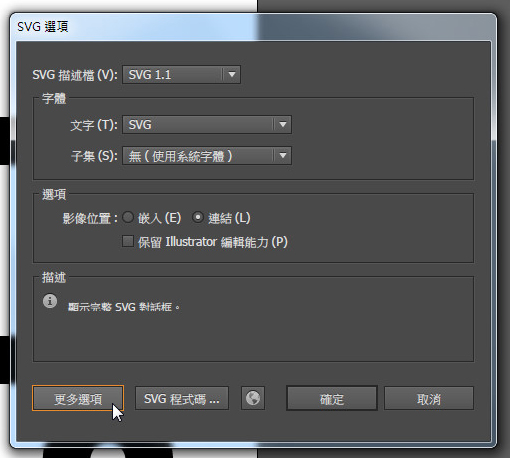
6.開啟更多選項
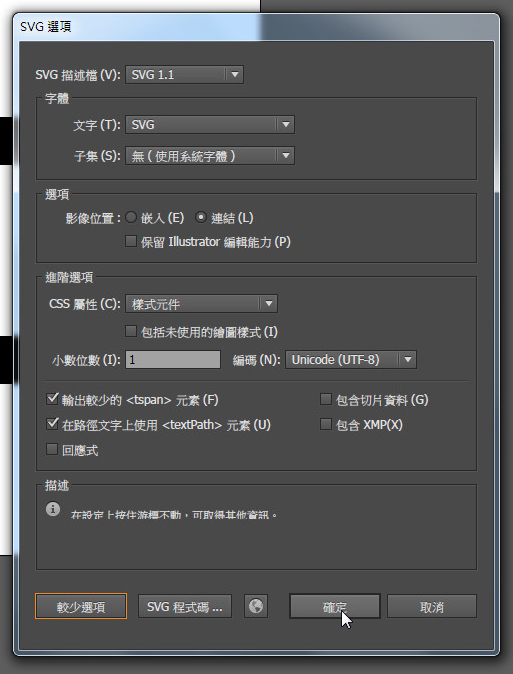
7.依需求設定每個項目
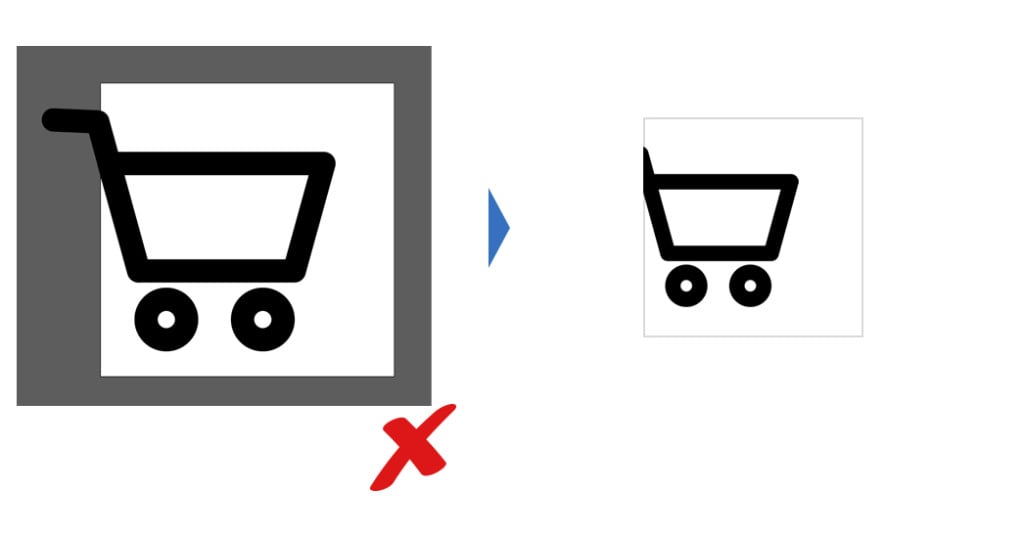
製作圖標時要避免以下情況產生:
圖標超出範圍會導致範圍外的部份被切掉
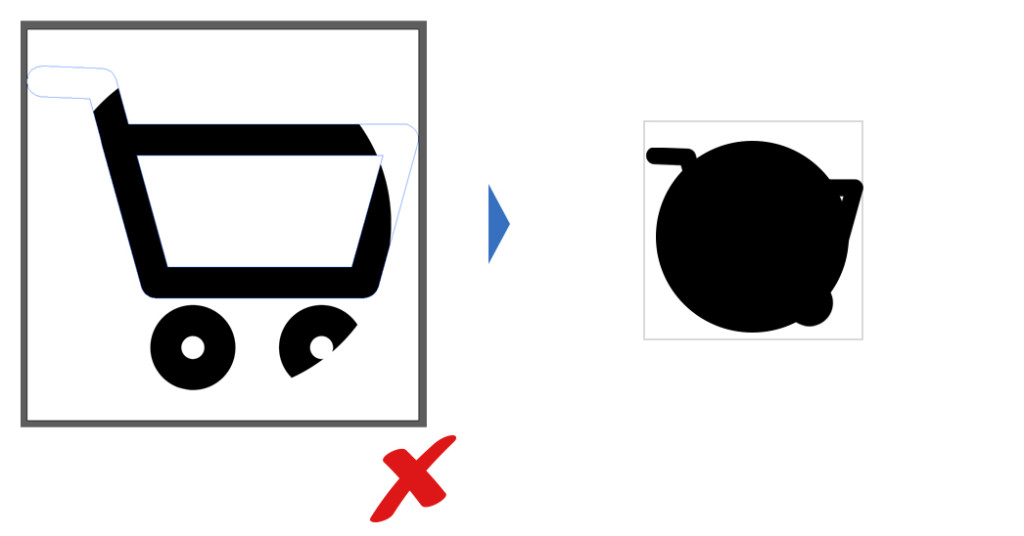
使用遮罩完成後要合併物件
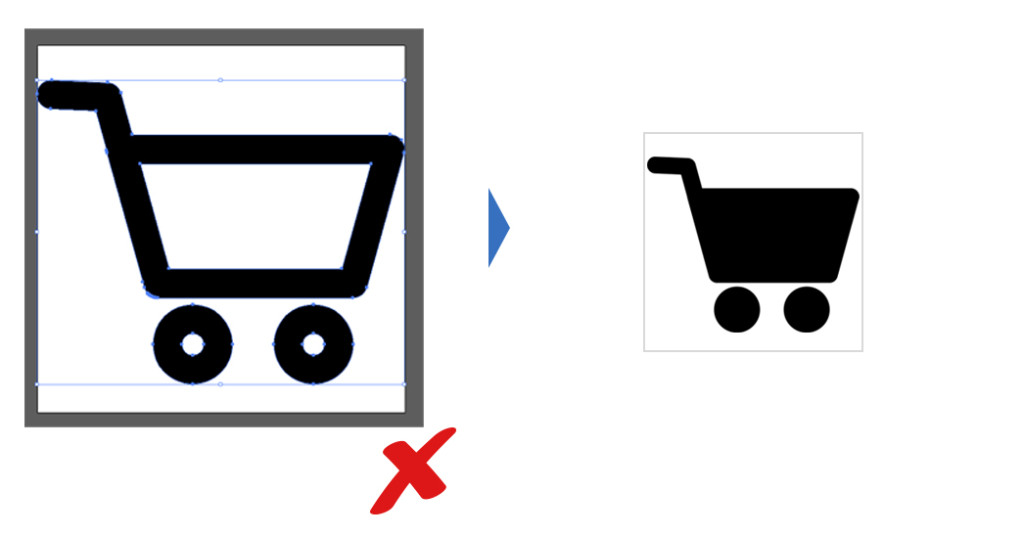
物件完成後,要將多餘物件刪除
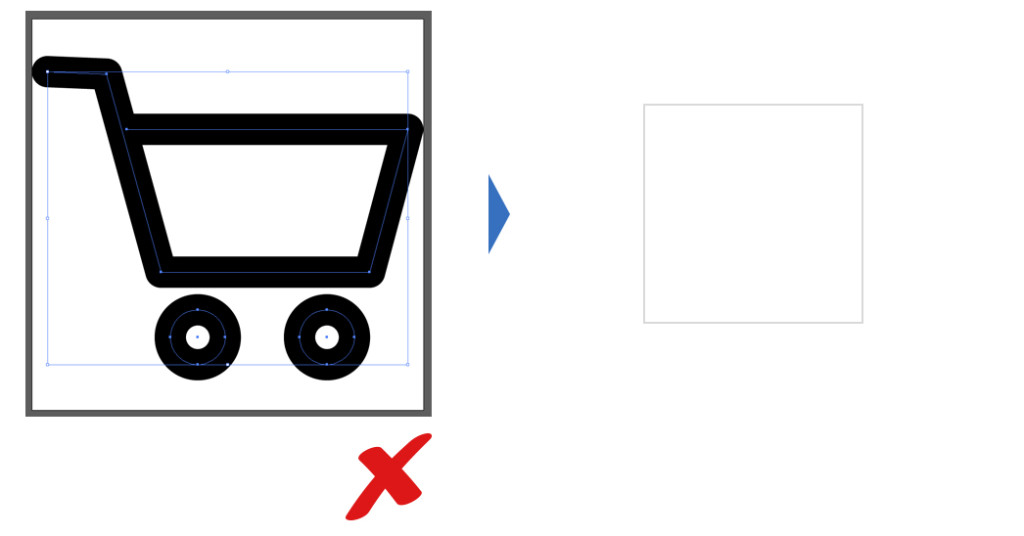
不可使用線條,需要將線條展開
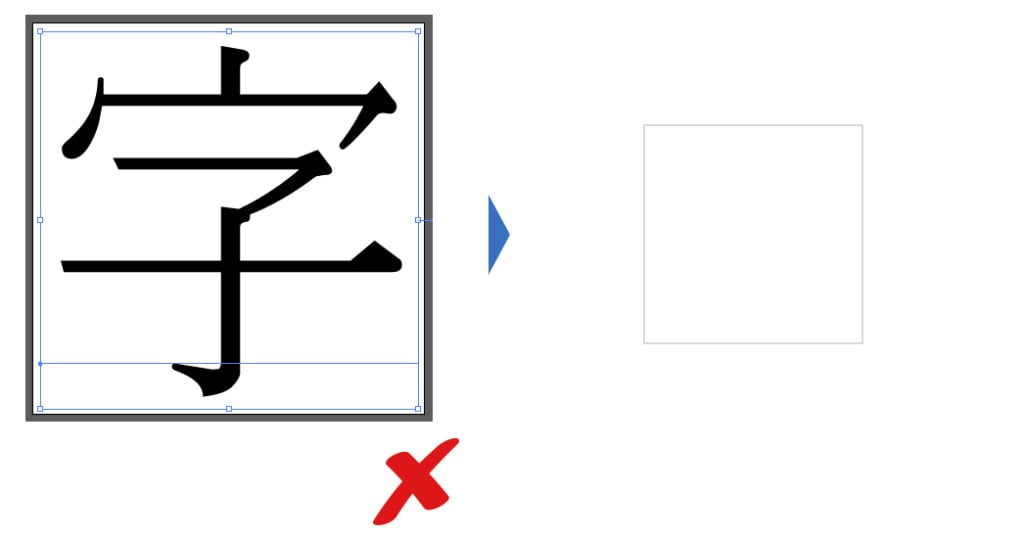
不可使用文字,需要將文字建立外框
延伸SVG應用可參考:自訂您的網頁圖示字型(ICON FONT)
更多Photoshop相關文章請看: Photoshop教學導覽




















我要留言