五個小技巧優化Magento網站速度

網站速度有多重要呢? Google官方早在幾年前就提出「網站速度不僅僅影響你的排名,更影響了網站是否搜尋引擎優化友善」,今年七月份,Google又更提到了網站在手機上瀏覽的速度,也會影響搜尋排名,然而,除了網站排名及搜尋引擎優化之外,電商業者應該更注意的是,緩慢的網站載入速度將會最直接影響到使用者體驗,使 用者若在網站Landing page載入時等待太久,可能會造成跳出率提高,另外,若是從將商品加入購物車到結帳完成花費太長時間,就會直接影響到網站的銷售,因此,網站速度是電商業者永遠都需要關注的話題,在這邊我們提供了幾個小技巧來優化你的Magento網站。
善用檢測小工具
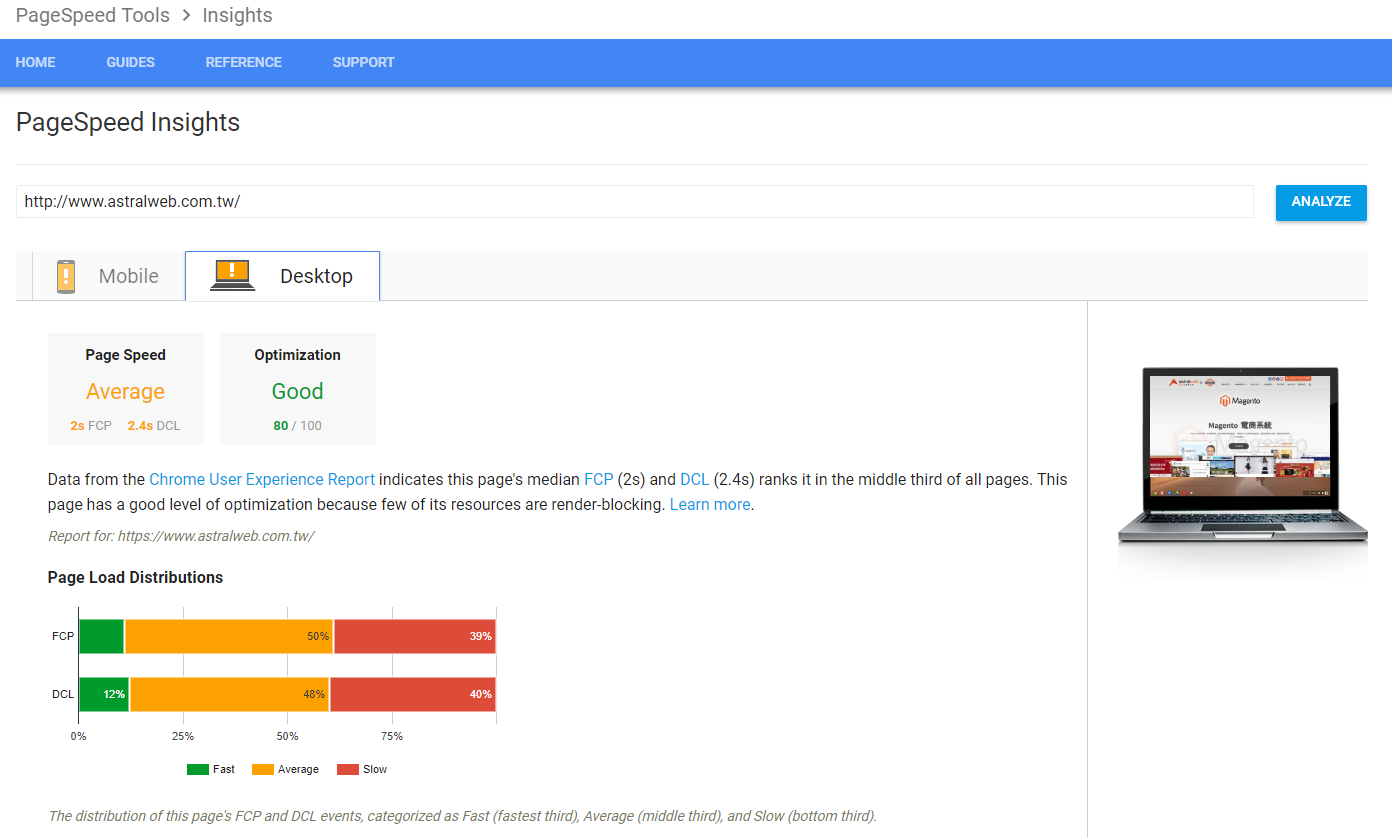
PageSpeed Insights 是Google提供的免費檢測工具,只要將網址填入,Google可以立刻為你分析網站速度,以100分為滿分去評比網站速度,更會有一些修改建議來讓電商業者更容易抓到網站速度優化的執行切入點。(延伸閱讀:使用Google PageSpeed Insights檢測網站速度是否需要改善!)

圖片大小與Lazy load
我們都知道網站上的圖片檔案越多越大,在開啟網站時,需要載入的時間就會被拉長,首先,我們可以在上傳圖片前,在不影響照片品質下做壓縮,另外還可以利用Lazy load來提高頁面圖片在入速度。
何謂Lazy load? Lazy load即為惰性載入,在無安裝Lazy load的情況下,當使用者開啟網頁,頁面立刻就會載入全部的內容,而這樣的載入方式會降低網站速度,而安裝Lazy load後,不同於一次載入全部內容,而是使用者透過滑鼠捲動並瀏覽頁面,直到頁面下方時,才會自動載入更多內容,這種方式為載入網頁節省更多時間,進而提高網站速度。

開啟Magento功能 – Minify JavaScript
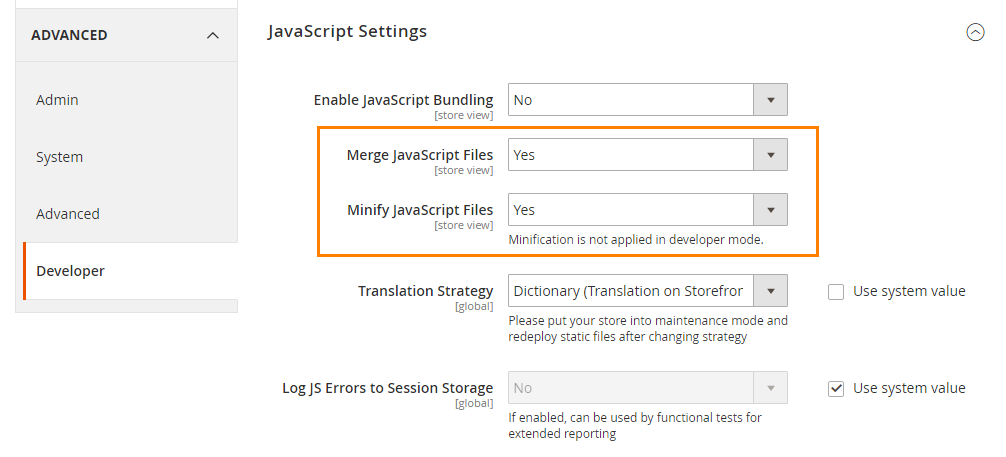
在Magento後台開啟壓縮JavaScript功能,一旦開啟網頁後所需要載入的JavaScript檔案被壓縮過,網站就不需要花太多時間來載入頁面,開啟Magento的這項功能可以幫助電商業者降低網站載入所需時間,進而提高網站速度。

打開快取
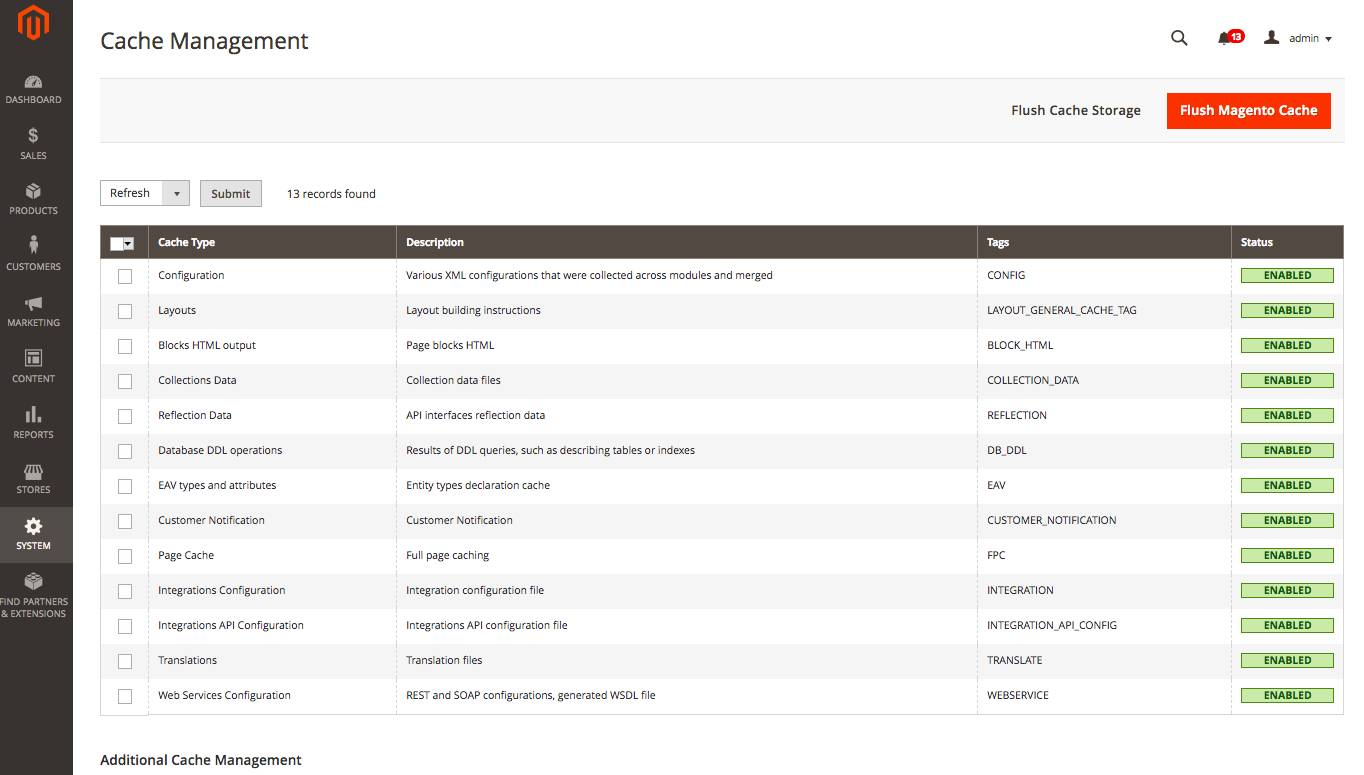
至後台系統>快取管理,確保Magento的快取是有被啟用的,而其應向下圖所示,快取未啟用的原因有很多,而大多數都是人為疏失,所以電商業者在優化網站速度時,一定要確保快取是有被啟用的。

將網站切換成Production mode
對Magento來說,網站有三個模式,分別是預設(default)、開發(developer)及生產(production)模式,而其中速度最快的是production mode且適用於正式營運中的網站,因為預設及開發模式適用於網站開發時及排除故障,所以當檢察網站速度時,確保網站是在生產模式也是電商業者應該做到的基本步驟。
以上提供幾個小技巧,除了可以幫助電商業者判斷網站速度的分數,同時得到網站速度優化的方向及建議之外,更在常見基本的問題上,有了簡單的解決方案,更多與電商營運相關的知識,請訂閱我們的電子報以及追蹤我們的粉絲專頁,就不錯過最新文章喔!
更多Magento相關文章請看: Magento教學導覽
延伸閱讀:







我要留言