2021年 GOOGLE 演算排名 SEO 核心指標 – 累積版面配置轉移 CLS

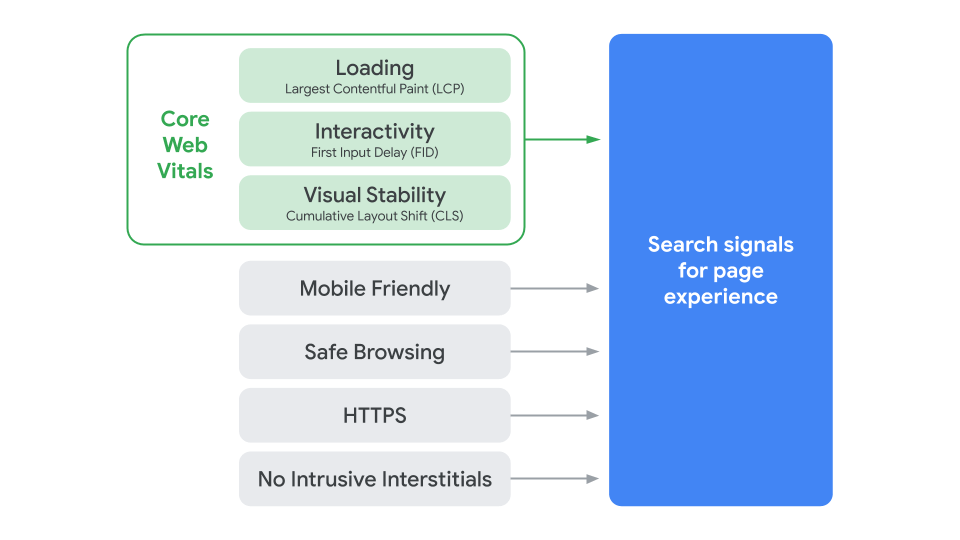
2020年 5 月 Google 發佈排名演算法即將更新,Chrome Team 定義出衡量網站使用者體驗 UX 最重要的三項指標 Core Web Vitals – LCP, FID, CLS。目的是讓網站擁有者能夠量化使用者在瀏覽網頁時的體驗,找出問題所在,並加以優化。並且將依據核心指標影響 SEO 排名,理由很簡單,Google 不希望排在搜尋結果前幾名的網頁帶給使用者不好的體驗。
這次的更新稱為「 Google頁面體驗更新」(Google Page Experience update),正式實施會落在今年 5 月。

圖片來源:Google
本篇著重於累積版面配置轉移 CLS,其餘指標會依序在之後的文章介紹。
什麼是 CLS
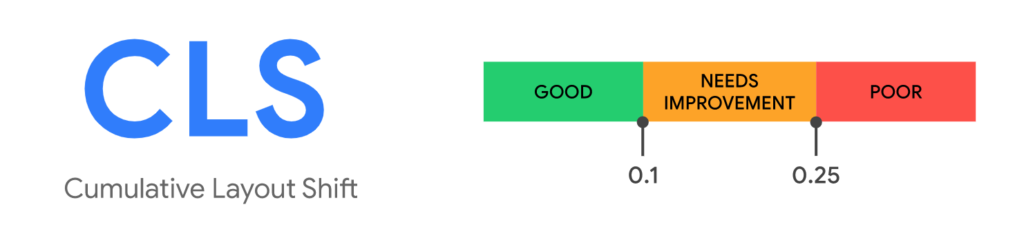
在一個網頁的生命週期中,CLS 會測量所有未預期的單獨版面轉移分數並計算其總和,發生轉移的元素可以是文字、影像、影片、連絡表單、按鈕以及其他種類的內容。為了提供良好的使用者體驗,網站應努力使 CLS 得分不超過0.1。 如果想查詢 CLS,可以到 Google Page Speed Insight 網頁速度測試工具內測試出這項指標分數。

圖片來源:web.dev
CLS 舉例
您是否曾在網頁閱讀文章上時,文章內容的某一區塊在無預警的情況下移動了位置,造成閱讀間斷,必須重新尋找看到的段落。或者,甚至更糟:您將要點擊一個鏈接或按鈕時,手指落下的瞬間,按鈕移動了,最終點擊到其他元素。

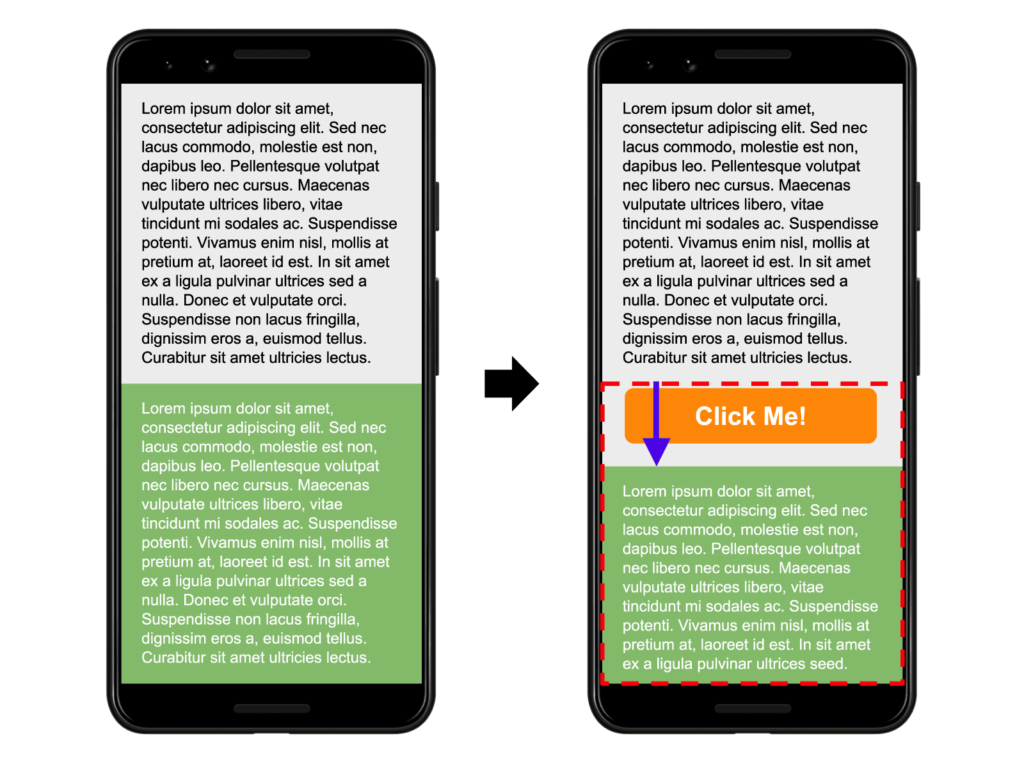
圖片來源:web.dev
圖中,” Click Me! ” 按鈕載入至灰底文字框的時間比較晚,使綠色文字框有部分移出可視範圍,這就是很典型的版面配置轉移。
CLS 發生的原因
Google 官方也為大家整理出五種造成 CLS 分數過高常見的原因:
- 圖片沒有預設尺寸
- 缺少尺寸的廣告、內嵌(embed)以及 iframe
- 動態置入內容
- 加載的網路字體導致 FOIT 或 FOUT
- 更新 DOM 前等待網路回應的動作
優化 CLS
- 圖片及影片缺少尺寸
圖片和影片都要記得加上 width 和 height 的 size 屬性。 或者,透過 CSS aspect ratio boxes 預先保留元素所需的空間( placeholder 的概念 )。 這種方法可以確保在加載圖像時瀏覽器可以在頁面中分配正確的空間量。
- 缺少尺寸的廣告、內嵌(embed)以及 iframe
廣告是導致版面配置變化的最大因素之一。 我們藉由引入廣告來增加網頁效果以及收入。但不幸的是,由於廣告會將可視範圍的內容往下推,因此可能導致使用者體驗欠佳。
優化的做法也是預先保留空間給廣告,使用 style 創造特定高度與寬度的區塊,限制廣告出現在這個位置。
- 動態置入內容
解決方法與上述雷通,都是確保在資源非同步加載前,能得到正確的配置空間。
- 加載的網頁字體導致 FOIT 或 FOUT
FOIT (Flash of Invisible Text) 和 FOUT (Flash of Unstyled Text) 都是出現在字型加載太慢。
FOIT 是當字型加載完成時從無到有一閃而現。而 FOUT 則是瀏覽器先套用了其他字型當作代替,例如系統字型或預先下載好的替代字型,造成套用正確字型時前後改變一閃的狀況。 為防止這種情況發生的方法是在連結中使用 rel=”preload” 來下載該網路字體。
- ANIMATIONS 與 TRANSITIONS
Animations 與 transitions 使用在網頁更新一直是不錯的方式,漸進式引導頁面位置的轉移,有助於讓使用者理解當前的狀況。但是,當更改 CSS 的屬性值,瀏覽器可能必須對這些更改做出反應。 許多值會觸發重新佈局,繪製和合成,例如改變 heigh, width… ( 可參考 CSS Triggers 的整理 ),重新佈局代表著觸發版面轉移的可能,而 transform 屬性不會觸發重新佈局,我們應該要善用 transform,避免改變 heigh, width 或是 絕對位置的數值。
結論
CLS 是很直觀的使用者體驗指標,我們不需要了解版面配置轉移分數如何計算,但是要知道發生的原因並且避免發生,增進未來 SEO 的演算排名。
參考網址:https://web.dev/cls/
以上就是本篇的介紹囉!喜歡歐斯瑞文章的讀者們,記得追蹤歐斯瑞facebook粉絲團以及Instagram,也別忘了訂閱電子報,就能隨時掌握第一手新知分享呦!!有任何問題也歡迎與我們聯繫~下次見啦!







我要留言