購物網站設計趨勢(三)-手機版網頁首頁設計

我們之前談過手機購物網頁設計的趨勢與重要性,今天歐斯瑞要談談手機版的購物網站首頁設計,並分享一些案例,一起來看看吧!
現今設計趨勢
頁首高度縮小,並將頁首或選單保持在畫面上方
由於手機版的空間較狹小,使用者在瀏覽網站時,當下會花較多時間在於網站內容,而不是頁首,我們要盡量空出空間來呈現內容,但頁首確是相當重要基本元素,它是你的招牌、也是引導客戶的工具列,使用者會很需要它,但不能變成影響瀏覽的阻礙,因此設計的高度不宜太高,且保持在畫面上,讓使用者可以隨時操作頁首的選單與功能。
標誌、選單、購物車、搜尋是必要元素
商標與選單是網站最基本的必要元素,大多數網站會放置於頁首。將購物車放置於頁首,是為方便使用者辨識商品是否已被加入購物車、查看購物車內容或是準備要結帳等,都能隨時從頁首進入,並能即時顯示購物車內商品數量。對於商品數量較多或頁面較多的網站,提供搜尋功能,讓使用者可以直接或者找不到商品時,可以快速找到您的商品與相關資訊。
商業目的為第一訊息
畢竟電子商網站以營利為目的,使用者到你的網站來就是希望了解你的商品或購買商品,不外乎首頁放置優惠或新功能商品等訊息,也是幫助使用者快速到達頁面的方式之一,但不要強迫使用者吸收大量訊息而影響操作,就很可能流失你的潛在客戶。
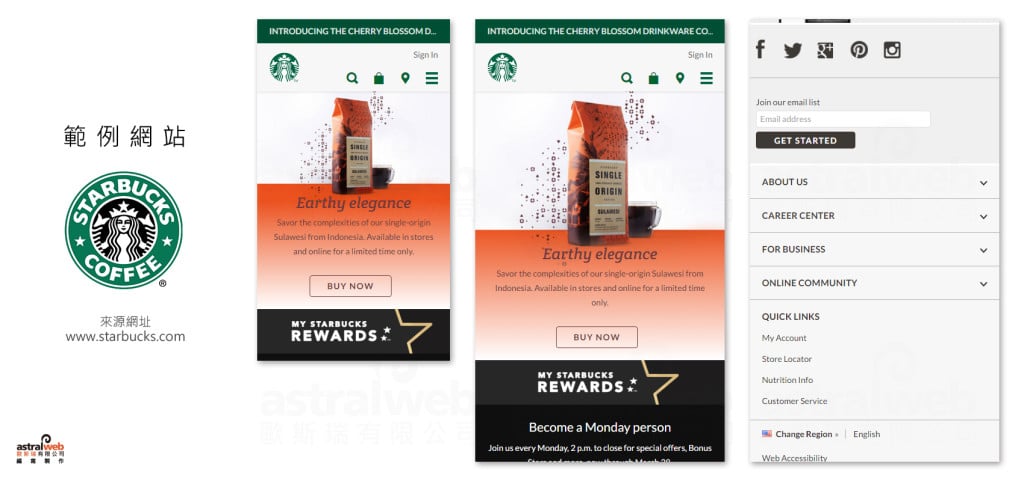
圖片不再只是等比縮小
以往在開發或維運上,我們會選擇統一規格或一張圖片通用所有裝置(螢幕),現今為了讓使用者能正確吸收訊息、降低視覺上不便以及讓操作上更為方便,會傾向於不同螢幕時顯示的內容有所差異,但這會需要在開發與維運上做更多的工作,設計時也要制定出變化方式的邏輯。 以下幾個品牌的範例提供給大家參考,希望本篇內容對於您未來網站建置時,有所幫助。
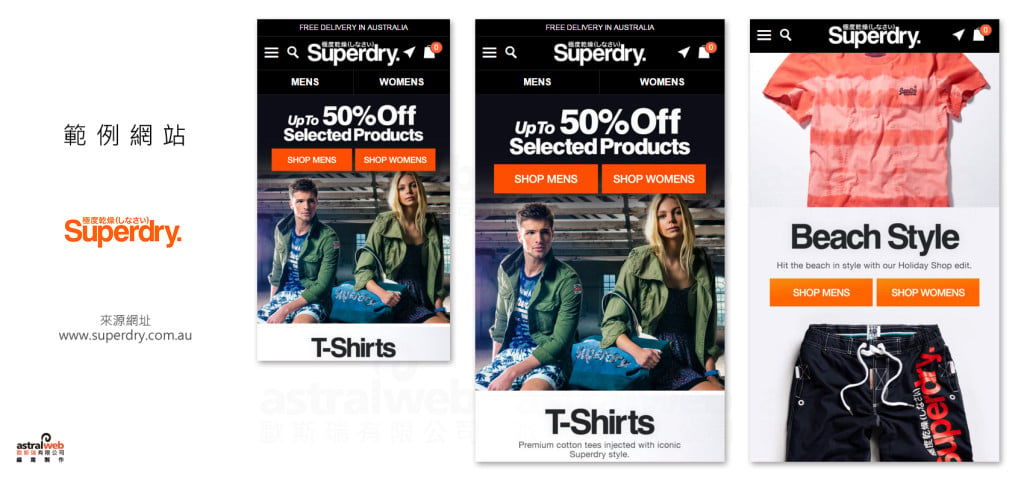
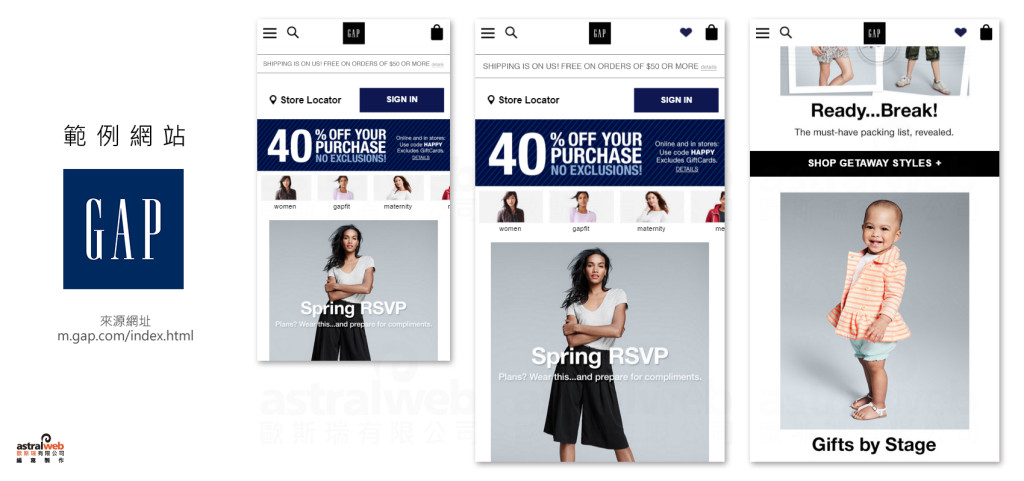
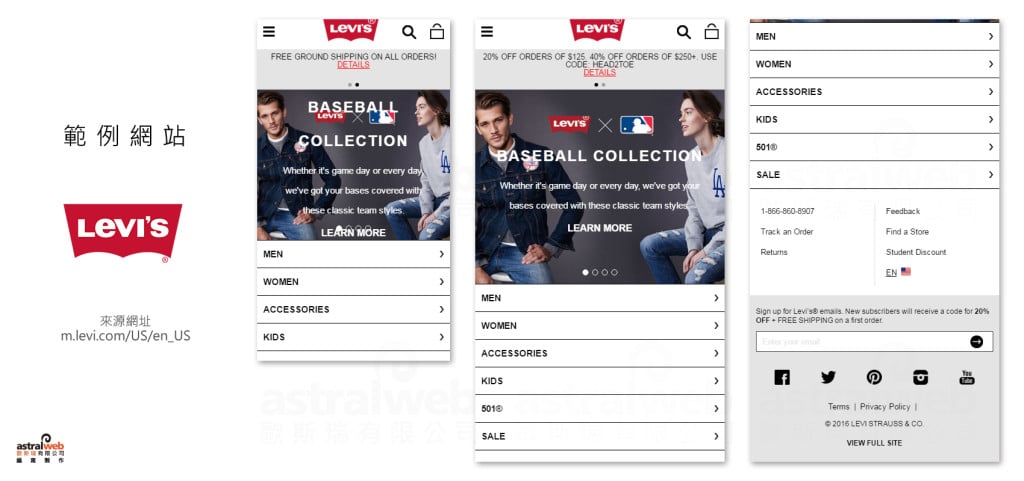
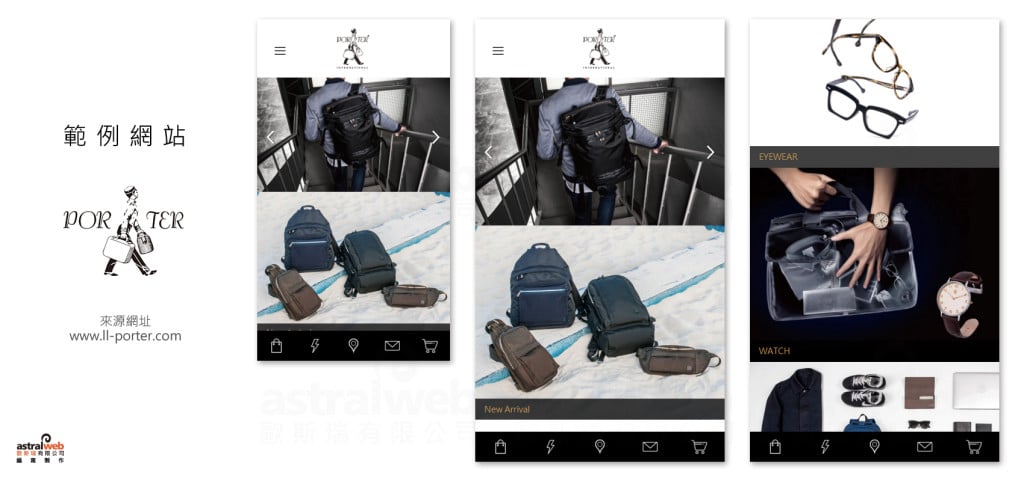
案例分享





以上文章為歐斯瑞編寫製作,如您有任何網頁設計的需求或問題,都歡迎您聯絡歐斯瑞!
相關文章:
範例來源:
Superdry 來源網址:www.superdry.com.au 取得日期:2016年3月31日
GAP 來源網址:m.gap.com/index.html 取得日期:2016年3月31日
LEVI’S 來源網址:m.levi.com/US/en_US 取得日期:2016年3月31日
Porter 來源網址:www.ll-porter.com 取得日期:2016年3月31日
Starbucks 來源網址:www.starbucks.com 取得日期:2016年3月31日







我要留言