Google Analytics分析─如何追蹤站外連結的事件點擊次數?
你的網站設有站外連結時,有多少人對你提供的連結有興趣,真的做了點擊的動作呢?只要安插一個簡單的程式碼,就能透過Google Analytics追蹤點擊次數喔!
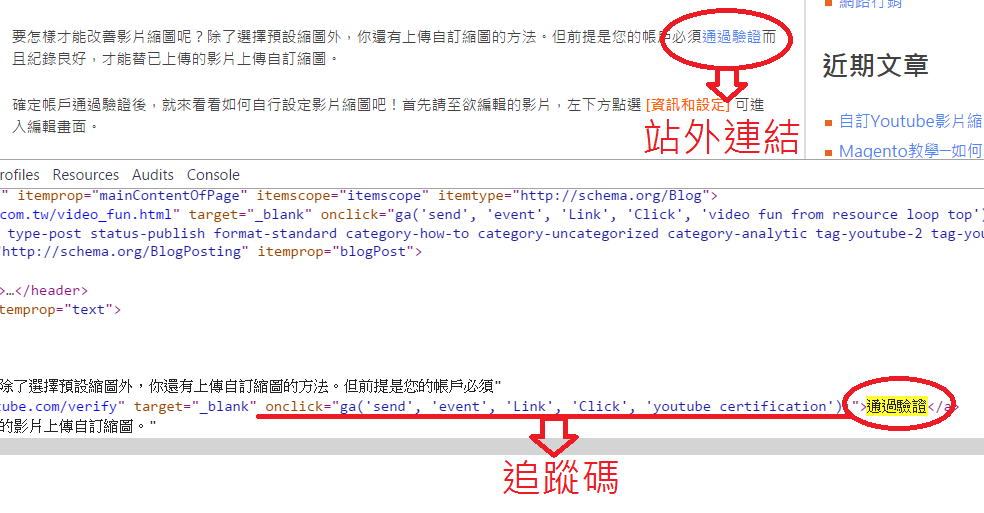
首先以我們的部落格文章為例,在 [通過驗證] 中置入了站外連結,為了有效追蹤此連結的點擊次數,我們安插了事件點擊的追蹤碼,可透過Chrome瀏覽器點選 [右鍵] → [檢查元素] 看到我們的程式碼。
追蹤點擊成效可以得知使用者離開網站的原因(跑去別的網站),以及此連結的熱門程度、使用者的興趣所在。置入追蹤碼的方式很簡單,不會寫程式的人也能輕易上手。
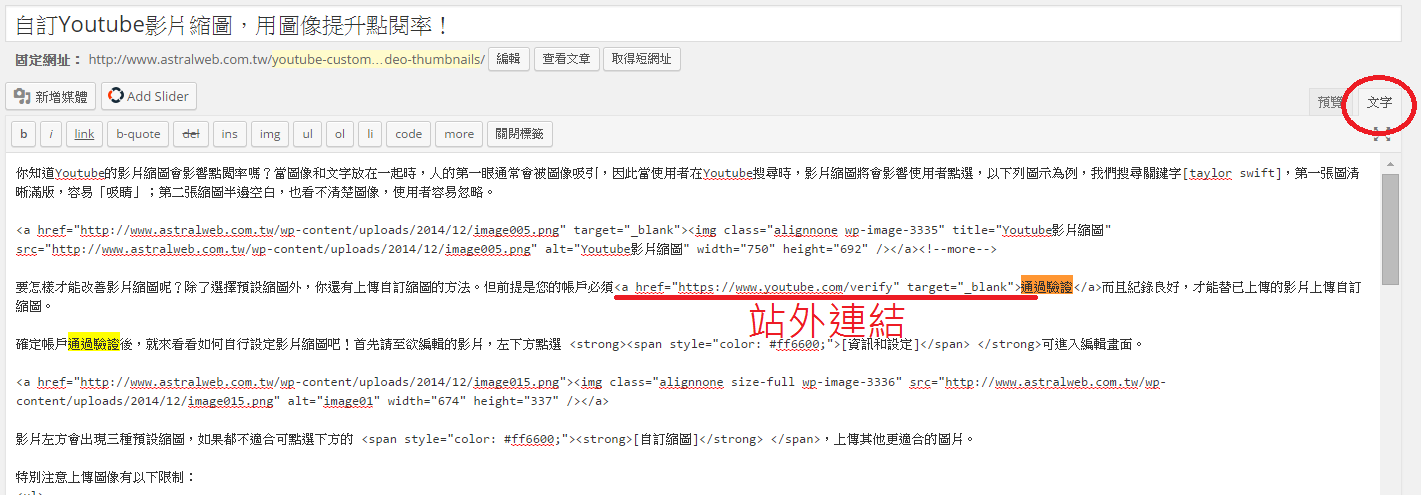
以我們的部落格後台(WordPress)為示範,進入文章的[文字]介面(非編輯器的預覽介面),找到要安插追蹤碼的站外連結。
接著複製下列追蹤碼:
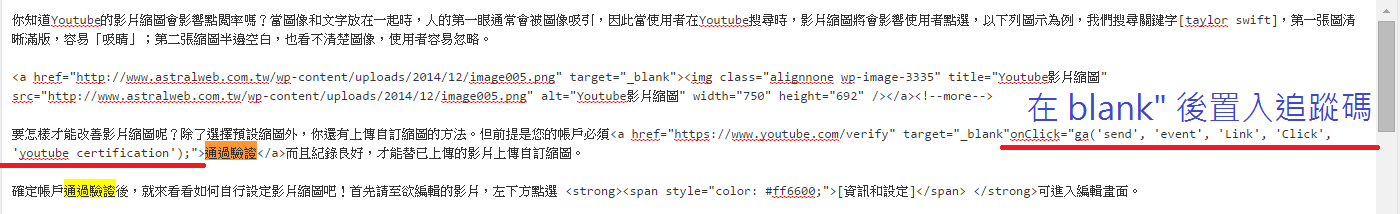
onClick="ga(‘send’, ‘event’, ‘Link’, ‘Click’, ‘LINKTEXT’);"
直接貼在 [ blank” ] 後面, [LINKTEXT] 的部分可替換成站外連結的關鍵字,在Google Analytics查閱時才能清楚得知事件來源。
接著確認是否成功置入追蹤碼,有個方法可以即時測試成效:
- 點選站外連結
- 至Google Analytics [即時] → [事件]
- 在使用者下方點選 [事件] 標籤
- 點選事件類別的 [Link] ,就會看到事件動作 [Click],就能藉由 [事件標籤(LINKTEXT)] 看到是否成功。
如果右方的即時動態顯示藍色長條,表示目前有人點選此連結。
以上就是置入追蹤碼,以及測試追蹤碼是否有效的方法,希望這個簡單的設定可以幫助大家了解使用者的喜好,進而規劃網站的導向喔!











Comments (4)
可以用Tag manager 去設定事件追蹤,自動接聽網站上所有連結點擊的狀態唷
http://www.williamformosa.com/google-analytics-event/
感謝你的分享喔!
onclick="ga(‘send’,’event’,’Link’,’Click’,’MOBILE01′);"
QQ這樣設 結果事件還是毫無反應 不知WHY
您好~您可以將目前的連結加上事件追蹤碼html,貼上來讓我們看是不是哪邊沒有寫好?謝謝